はじめに
この記事は、Drupalアドベントカレンダーのために書いたもの。
背景とねらい
何となく魔が差して、Googleアナリティクスアカデミーに登録して、2020年11月14日に「Google タグ マネージャーの基礎コース」を修了した(Google タグ マネージャーの基礎コースを修了した)。その勢いで「自分のブログのDrupalサイトで、Google AnalyticsからGoogleTagManagerへの移行を行って、失敗しても成功しても報告してみたい」とアドベントカレンダーで宣言して始めたもの。
目的は、GoogleアナリティクスModuleを利用してDrupalサイトを運営している方が、Google側ではGoogle TagManagerに移行し、Drupalサイト側ではGoogleアナリティクスModuleを廃して、Google TagManagerモジュールに移行できる情報を提供すること。あわせて、まだGoogleアナリティクスも設定していないDrupalサイトの運営者がGoogle TagManagerを利用してサイト管理を高度化できるような情報を提供すること。
要旨
最初に結論から書くと、
- Google Analytics(GA)からGoogle TagManager(GTM)への移行は簡単
- GAはGA4に進化しているが、DrupalのGAモジュールはまだGA4に未対応で今だとGTMを使うのが現実的
- GTMに移行しただけで得られるのはGA4への対応程度でちょっとうれしい程度
- DataLayerを利用して小さなプログラムをかけばかなり便利になりそう
というところだ。費用はかからない。
移行検証を含む実施プロセス
移行検証のステップは以下の通り。
- google マーケティング プラットフォームにGAのアカウントでログイン
- GTMのアカウントを開設
- Google アナリティクス ユニバーサル アナリティクス変数、タグを作成
- このブログサイトのクローンを作成しGTMモジュールをインストール、有効化、GAモジュールを無効化
- GTMモジュールの構成にGTMのコンテナIDを設定
分かってしまえば簡単である。スムーズに進めば1時間で十分。私の場合は、いろいろ試行錯誤しながら6時間程度かけた。
まだGAを利用していない場合も想定すると設定のステップは以下で良いはずだ。
- google マーケティング プラットフォームに任意のGoogleアカウントでログイン
- GTMのアカウントを開設(コンテナID獲得)
- GAのアカウントを開設(GA4プロパティ獲得)
- GA4プロパティのデータストリームを定義(測定ID獲得)
- Google アナリティクス ユニバーサル アナリティクス:GA4設定タグを作成(測定IDを設定)
- 対象サイトにGTMモジュールをインストール、有効化
- GTMモジュールの構成にGTMのコンテナIDを設定
以下は、クローンサイトでトライアルを終えた後に本番サイトで行った内容を記録したものである。実際に行ったステップは以下の通り。
- google マーケティング プラットフォームにGAのアカウントでログイン
- GTMのアカウントを開設(コンテナID獲得)
- GAのアカウントで既存GAプロパティを選択しGA4へのアップグレードを実施(GA4プロパティ獲得)
- GA4プロパティのデータストリームを定義(測定ID獲得)
- Google アナリティクス ユニバーサル アナリティクス:GA4設定タグを作成(測定IDを設定)
- このDrupalサイトでGTMモジュールをインストール、有効化
- GTMモジュールの構成にGTMのコンテナIDを設定、動作確認
- GTMのワークスペース(コンテナ)でGoogle アナリティクス ユニバーサル アナリティクス変数を作成(GAのトラッキングIDを設定)
- GTMのワークスペース(コンテナ)でGoogle アナリティクス ユニバーサル アナリティクスタグを作成
- このDrupalサイトでGAモジュールを無効化
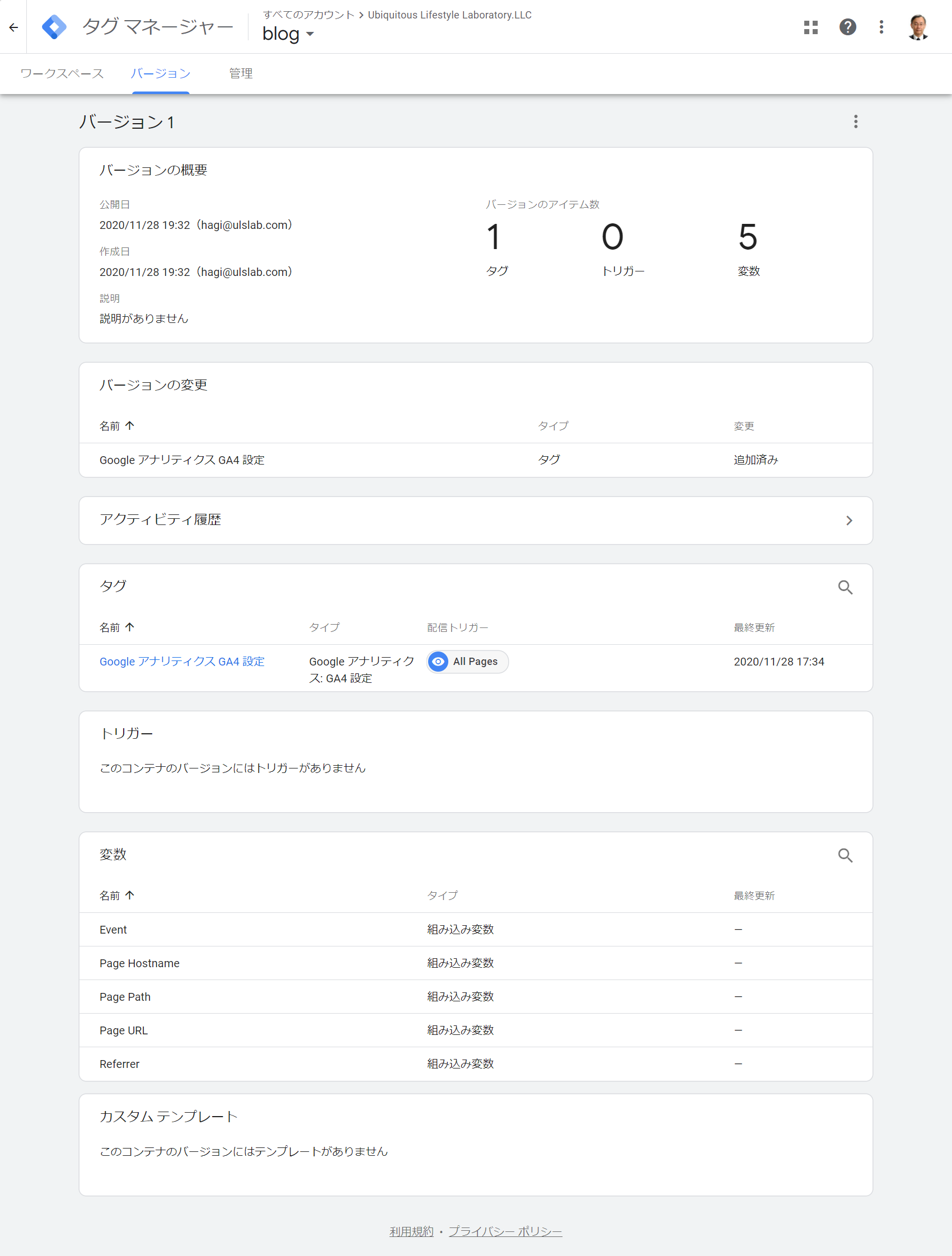
- GTMのワークスペース(コンテナ)をバージョンアップ公開、動作確認
途中、キャプチャを取りながら進めて概ね所要時間は3.5時間であった。2020/11/28に実施し、この記事のこの部分は11/30に書いている。11/29に一日回しているので、GAが従来どおりに機能していること、同じ日のGA4のデータが見られるので、正常動作している模様は確認できている。
このサイトについて
このサイトの環境について簡単に触れておく。最初はさくらインターネットのさくらのクラウドでDebianベースのサーバーを立ち上げて、LAMP環境上でDrupal8をインストールしてブログを始めた。最初の「ブログをはじめました」という記事は、今から2年半強前の2018年3月のことである。その後、いろいろと挑戦しながら、今年の6月にGoogle Cloud Platformに移行し、無料枠で運営している(Google Cloud Platformで無料の範囲でDrupal8をセットアップした 4)。維持費は移行以来約5ヶ月で3円である(10月は3円払ったが11月は再び0円だった)。パフォーマンスに難があるが、平均来訪者一日40人程度の弱小サイトなのでとりあえず満足しているが、セキュリティアップデートなどのメンテ時に長く時間がかかるので少し費用がかかるようになってもパワーアップしようかと思案中である。実験目的と、自分のライフログとしてずっと運営を続けるつもりではある。
作業の詳細
Google側で行うこと1
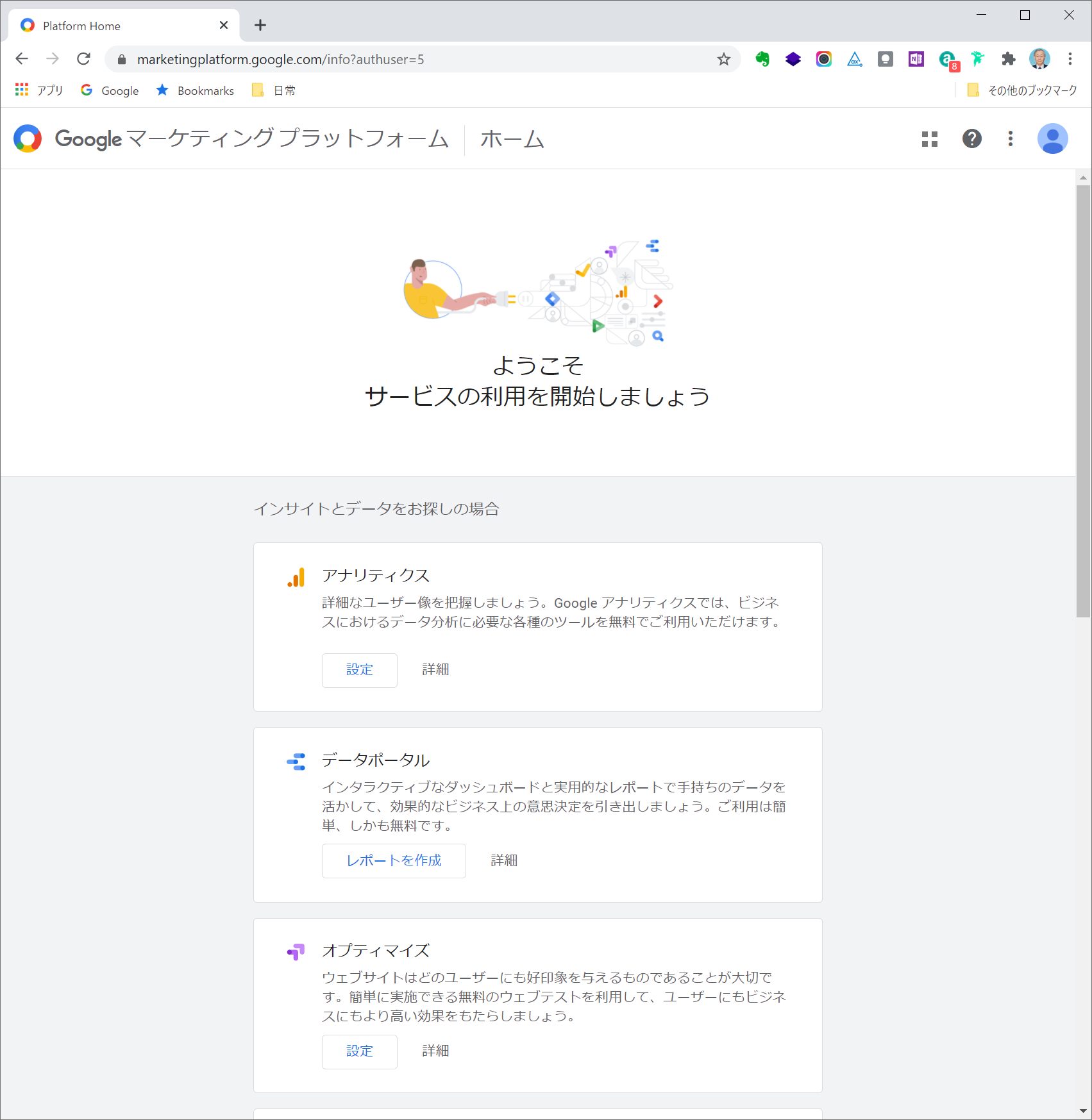
まずマーケティングプラットフォームに行ってログインする。念の為にまだGAもGTMも未設定のアカウントでログインすると以下のようになる。ここで、アナリティクスとタグマネージャーを始めれば良い。

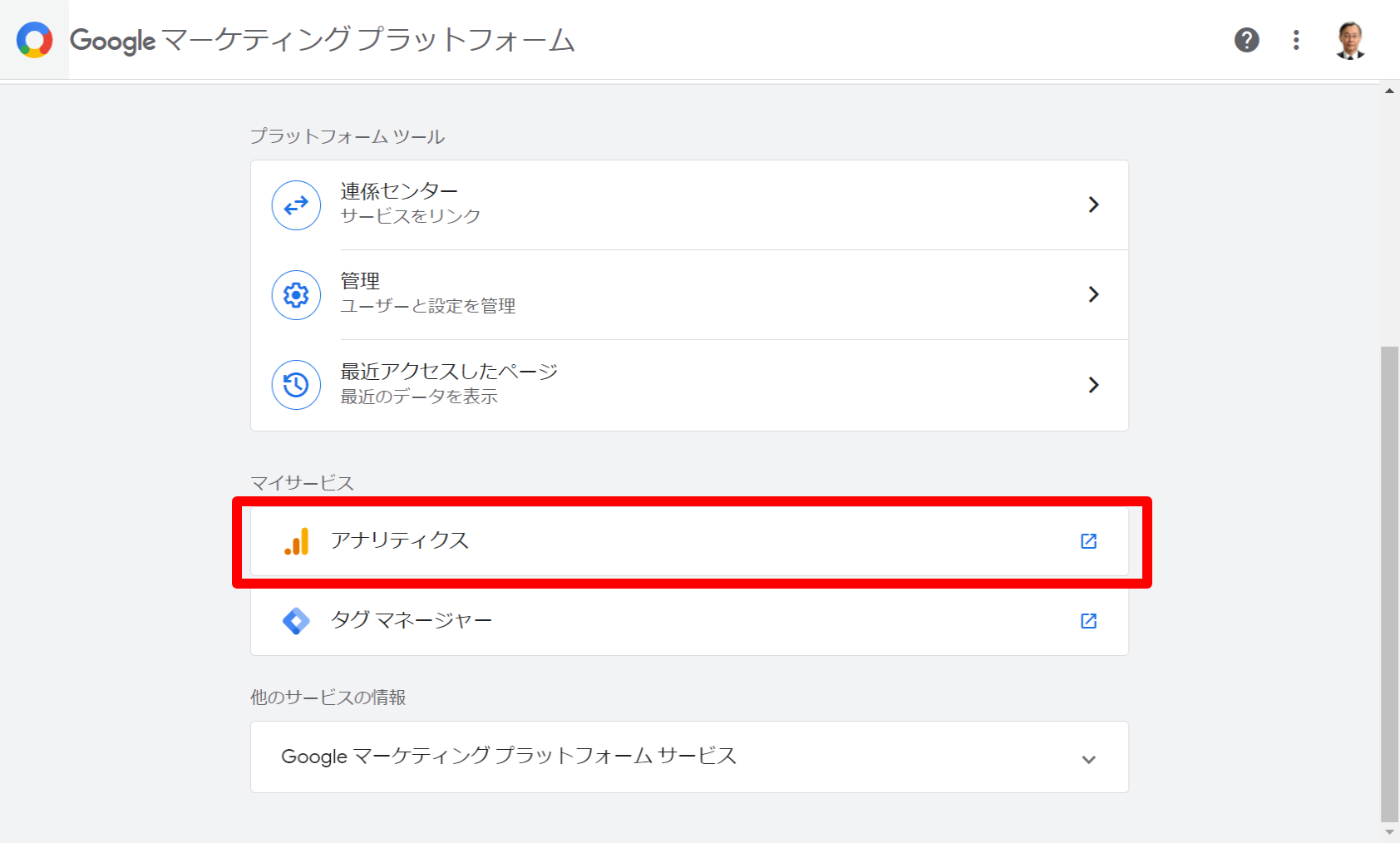
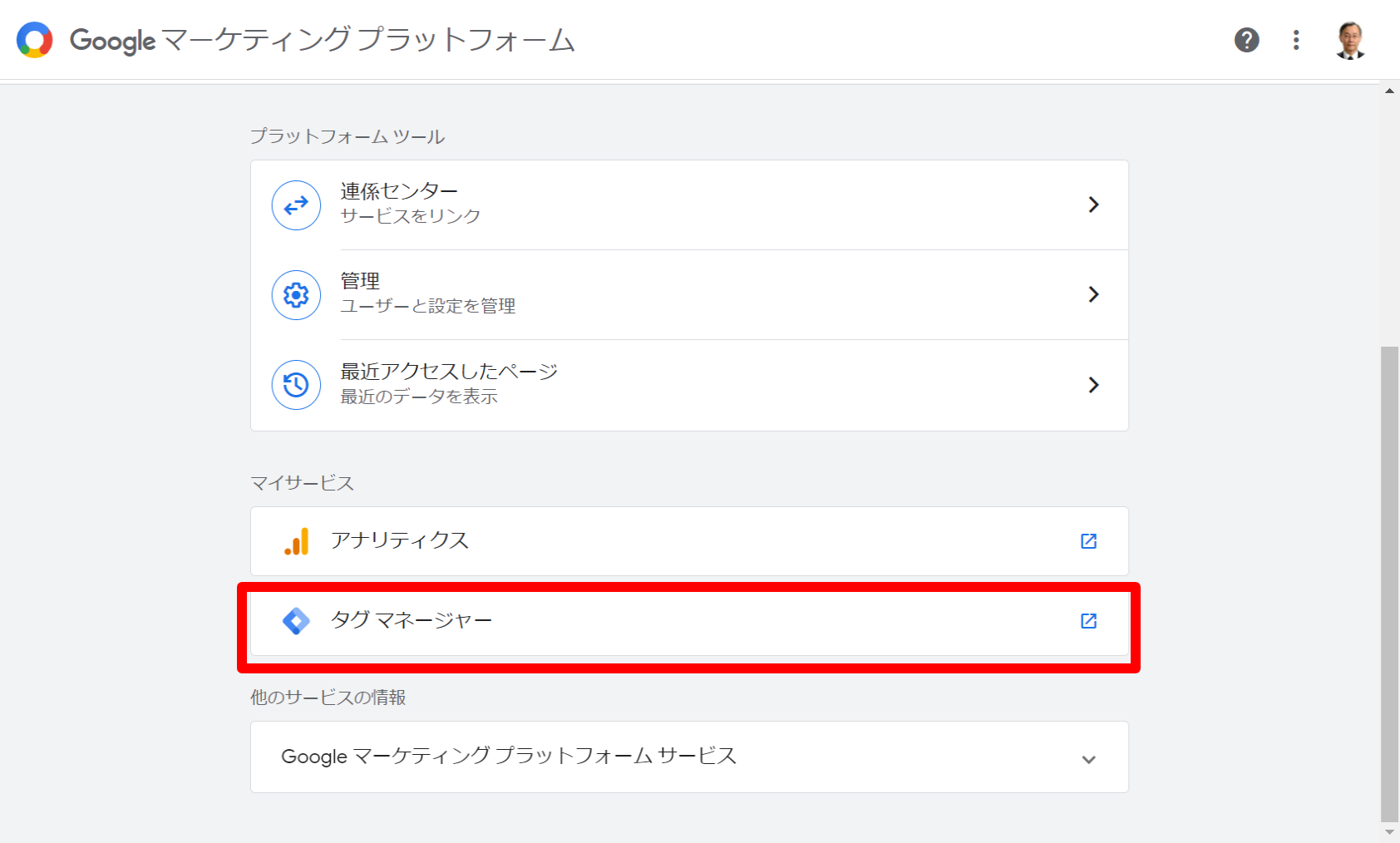
次の場面は、私が管理用に使っているアカウントでログインした時の画面。既にアナリティクスとタグマネージャーが登録されている。

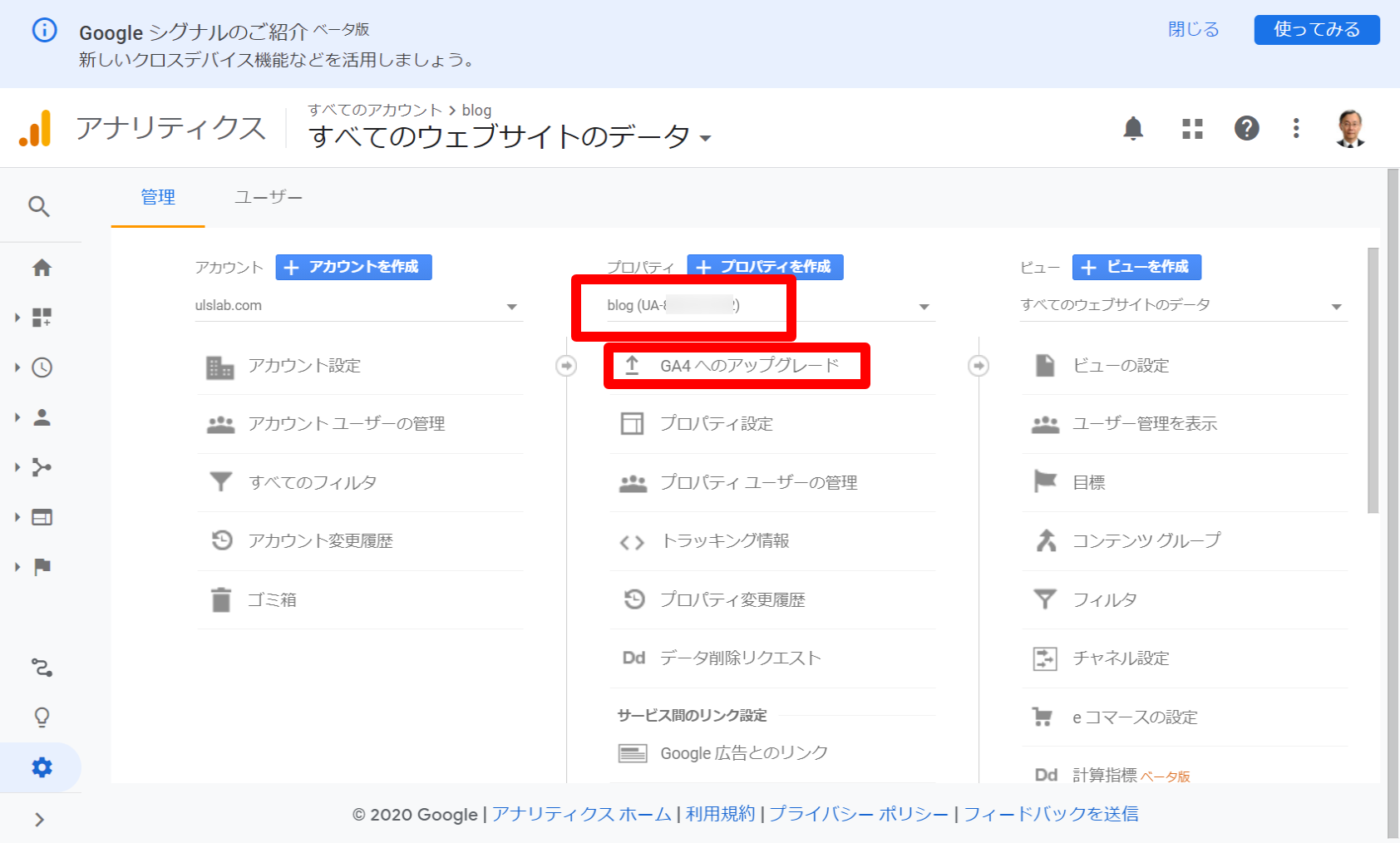
ここでアナリティクスを選択するとGAのモニタリング画面に飛ぶ。blogが当サイト用のアプリなので、その管理を選択する。

この目隠しされているUA-xxxxが現在モニタリングしてるトラッキングIDだが、GTMではGA4も使いたいので、GA4へのアップグレードを行う。ちなみにGA4のアップグレードを行っても従来のトラッキングIDはそのまま機能するので、実施をためらう必要はない。

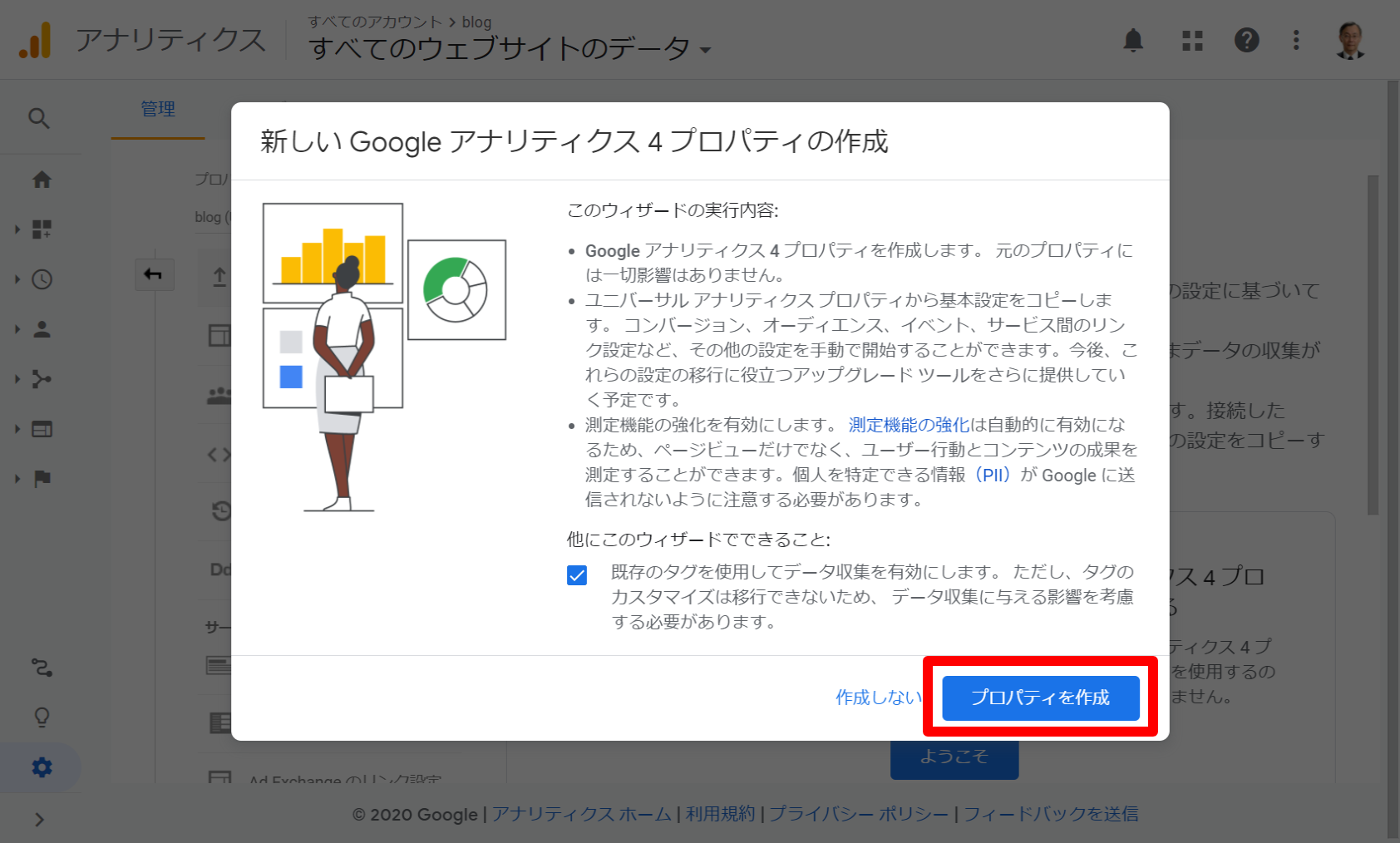
単純に「ようこそ」から進めれば良い。

つづけて、「プロパティを作成」をクリック。名称をblogにしてデフォルトのまま完了させる。

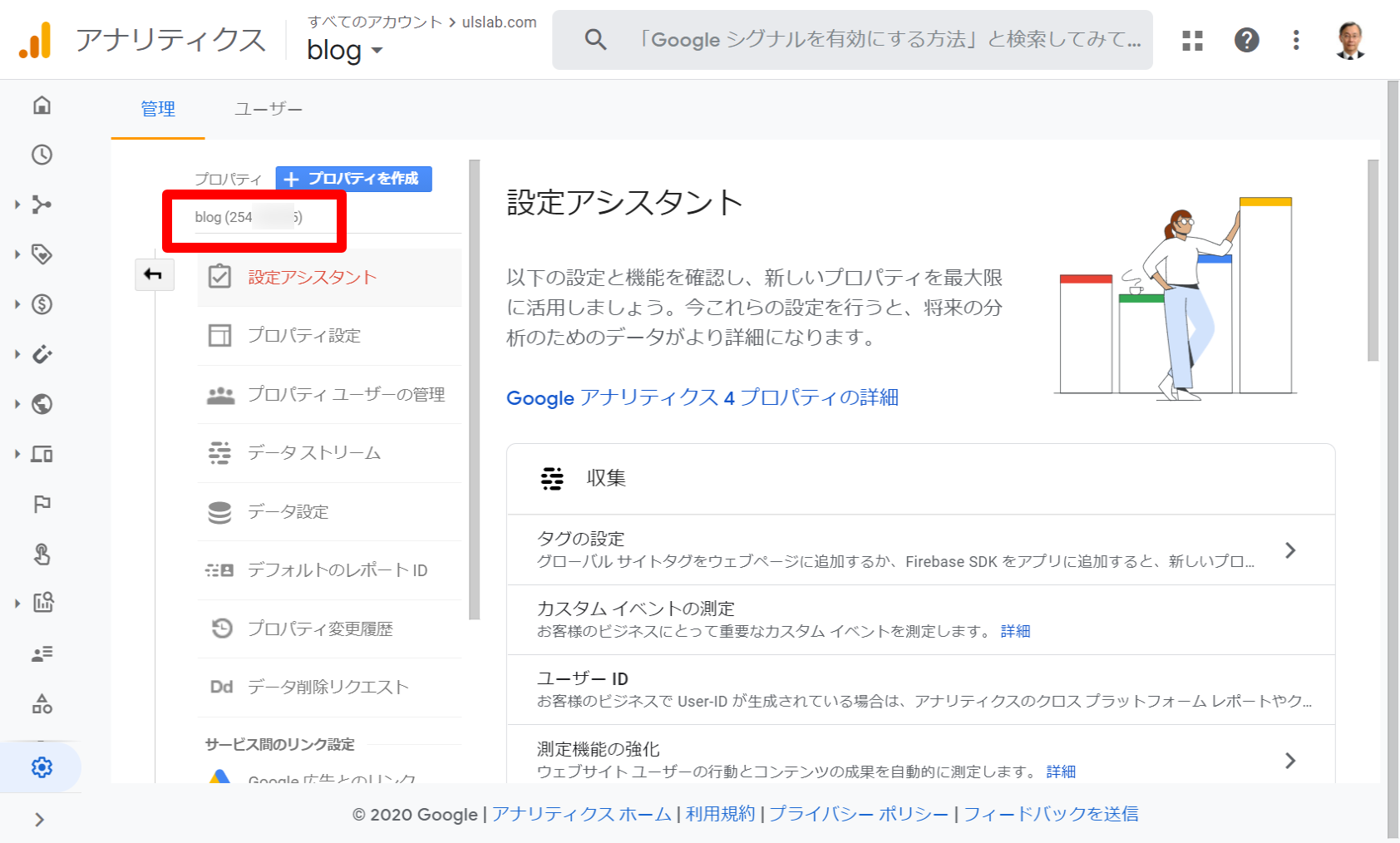
たったこれだけで、GA4のプロパティが作成完了。UA-xxxとは異なるプロパティ番号が表示されている。ただし、GTMでこのプロパティを使うためには、データストリームを利用しなければいけない。

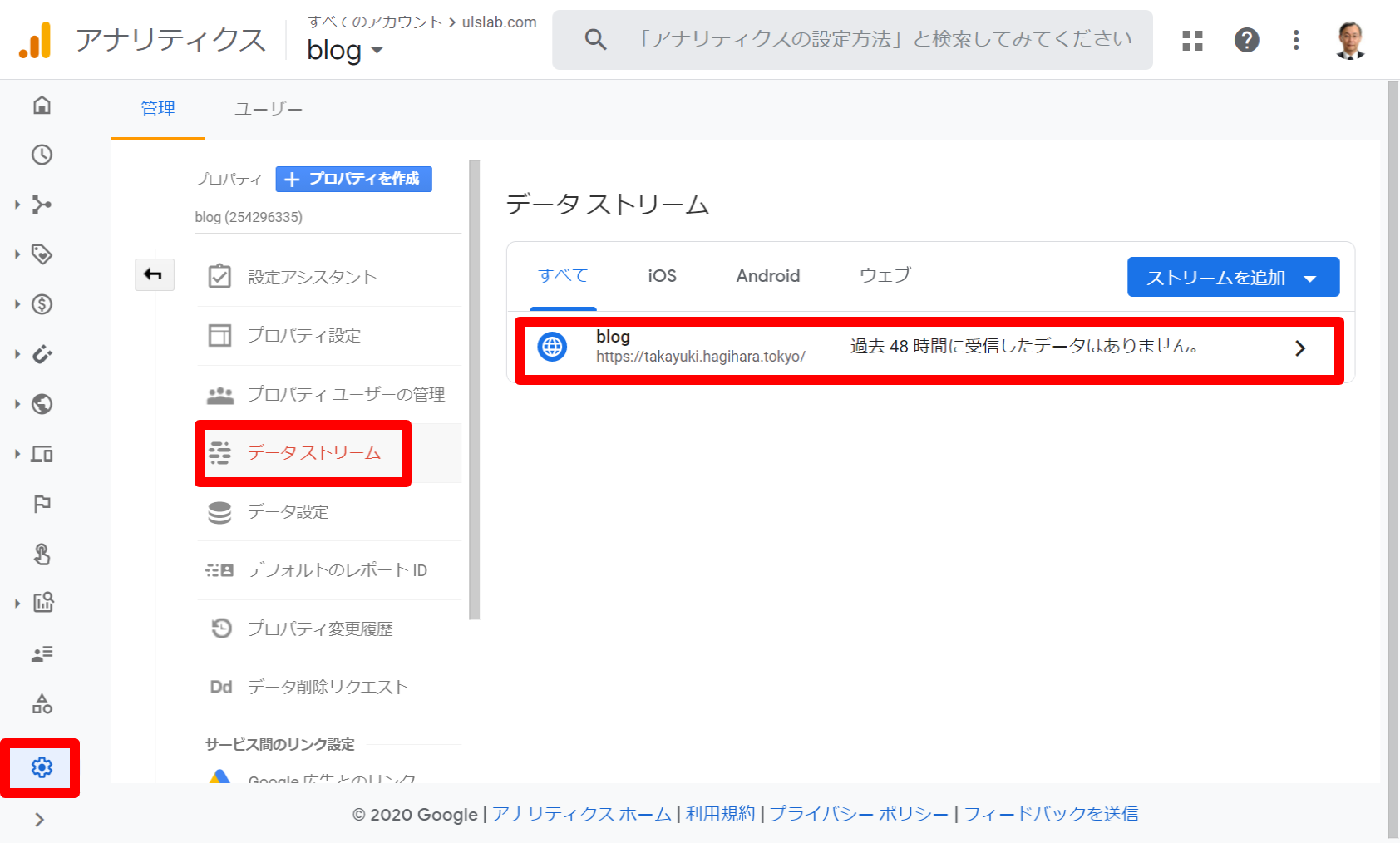
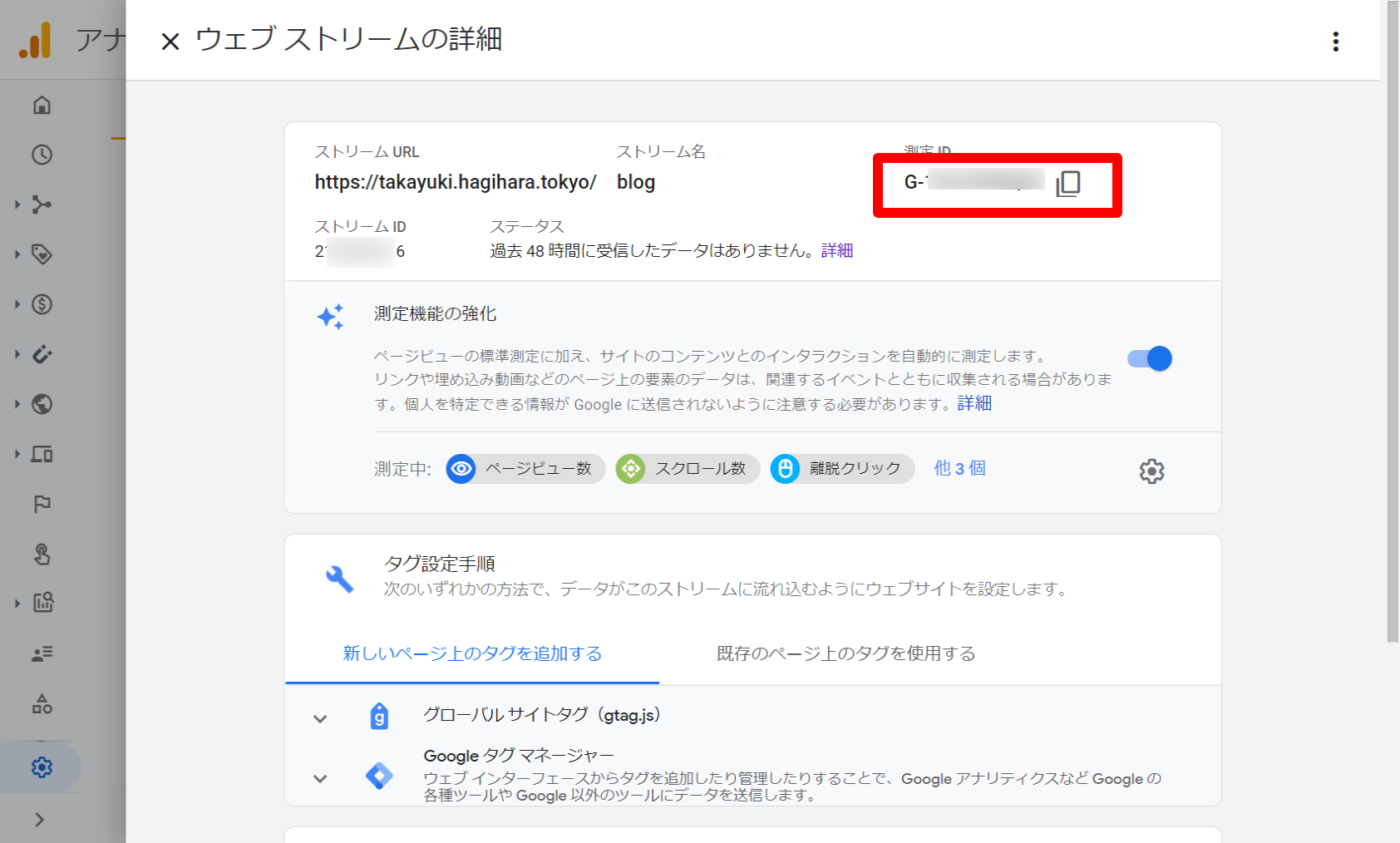
アップグレードの場合は、既にデータストリームが定義されているので、これをチェックすると測定IDを確認できる。

この測定IDを後ほど使う。
Google側で行うこと2
次は、GTMの設定を行う。マーケティングプラットホームからタグマネージャーを選択(ない場合は作成)

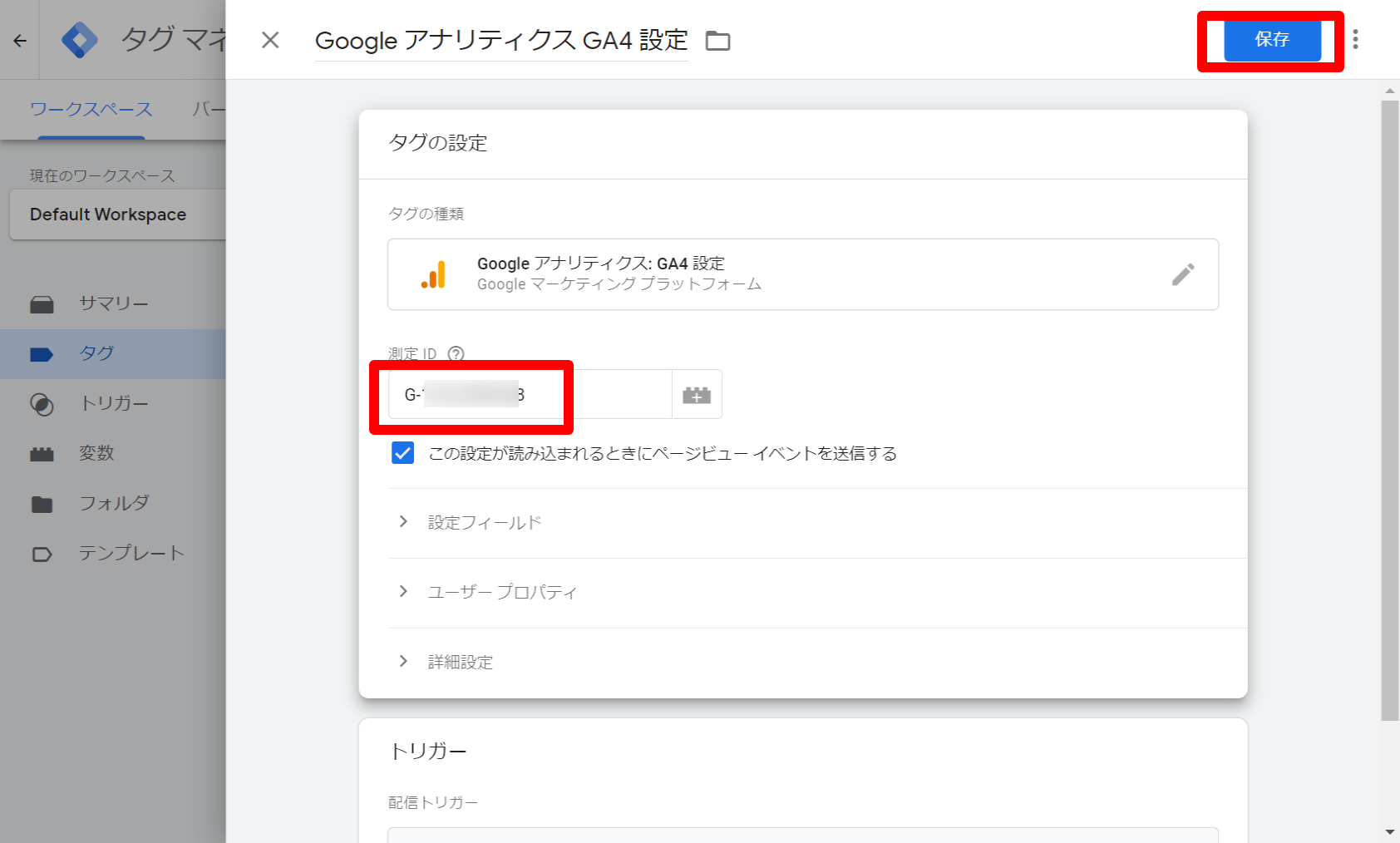
タグマネージャーのページでコンテナを作成を選んで、名前(blog)を設定、種類はウェブで生成するとワークスペースが表示されるので、早速タグを作成する。新しいタブを作成をクリックして、タグを選ぶと選択肢が出てくるので、「Googleアナリティクス:GA4設定」を選択。先程の設定IDを入力する

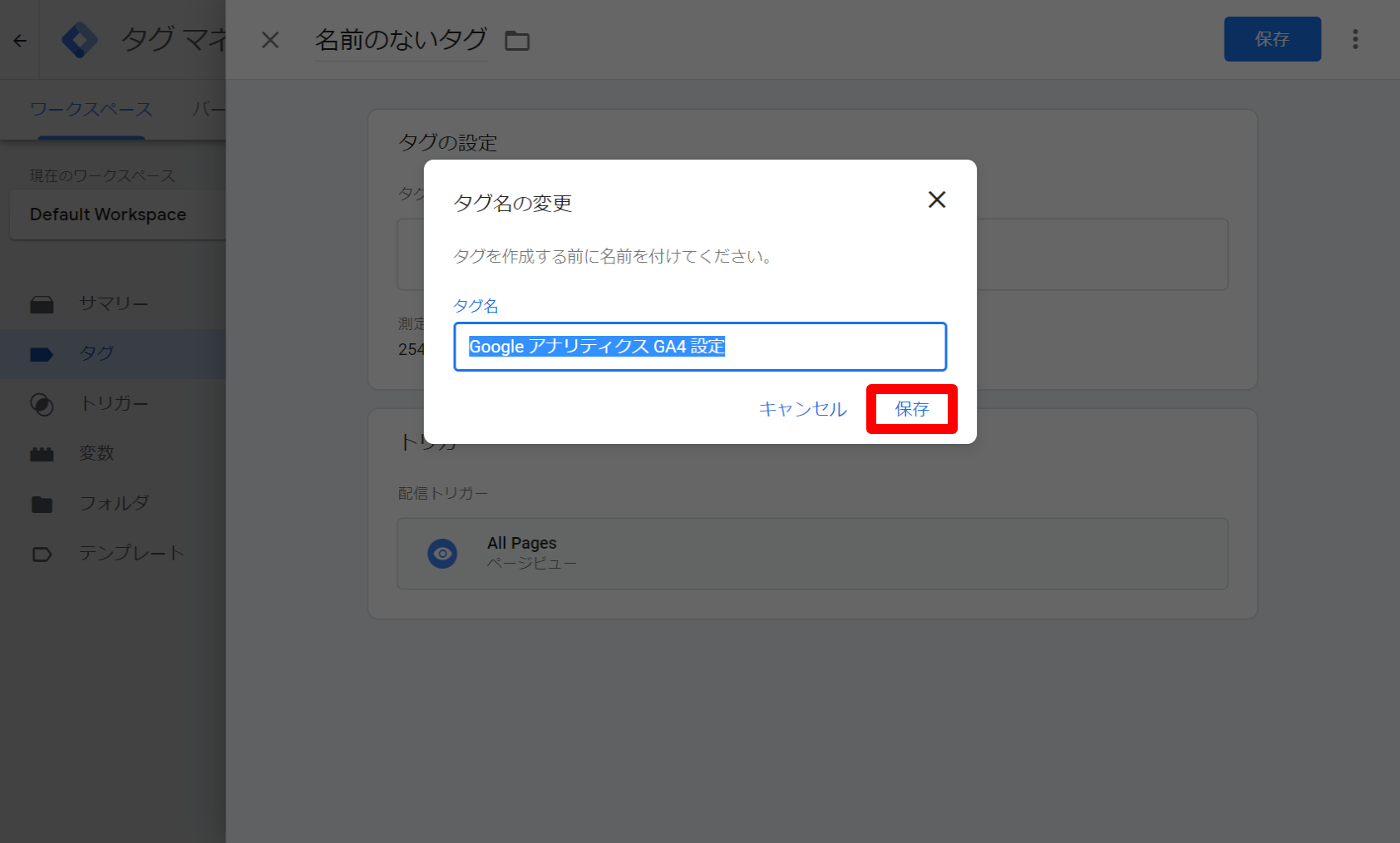
次いでトリガーを「All Pages」で生成する。最後にタグ名を聞かれるのでそのまま保存しても名前を与えても良い。

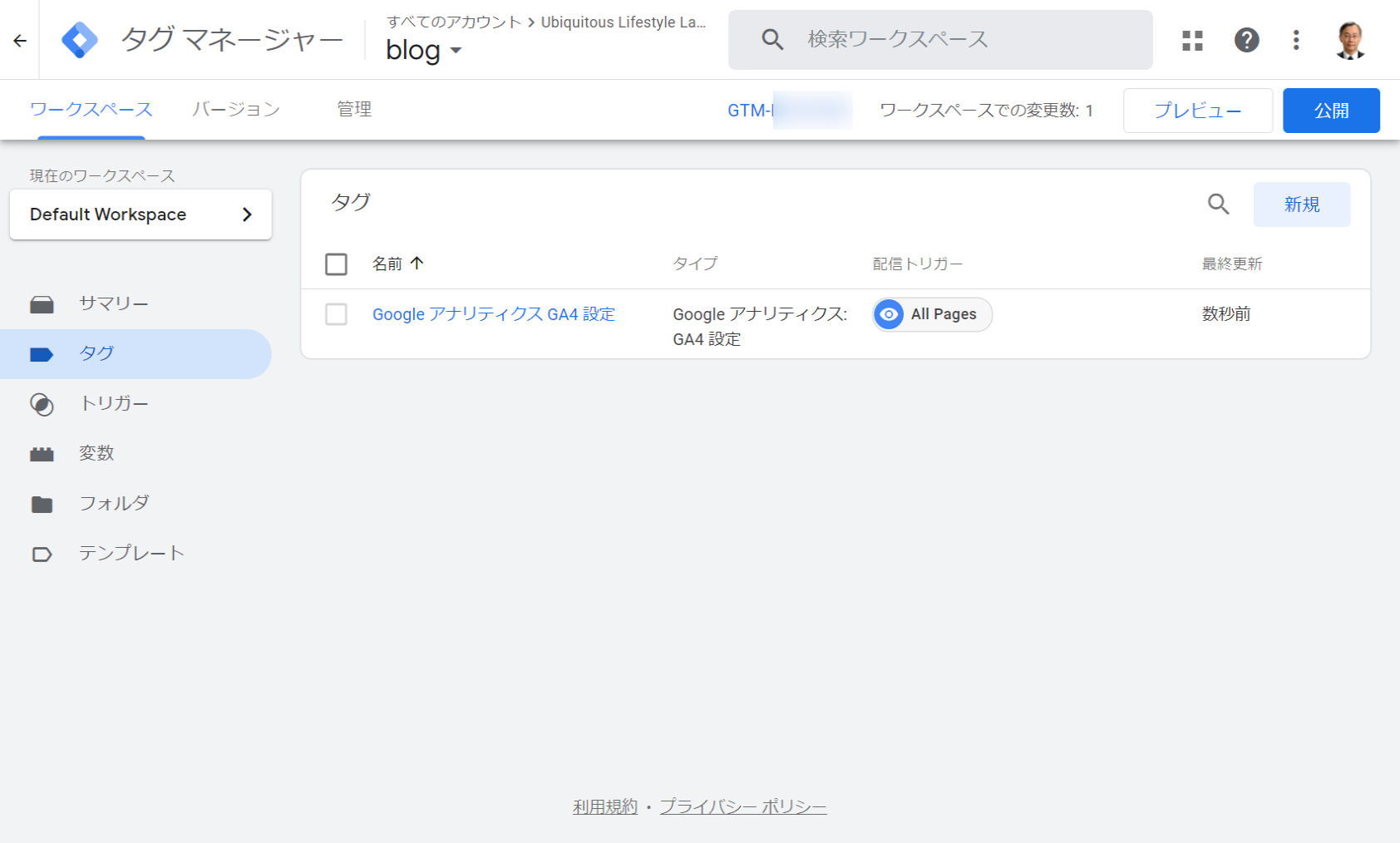
これでGA4の設定が整った。

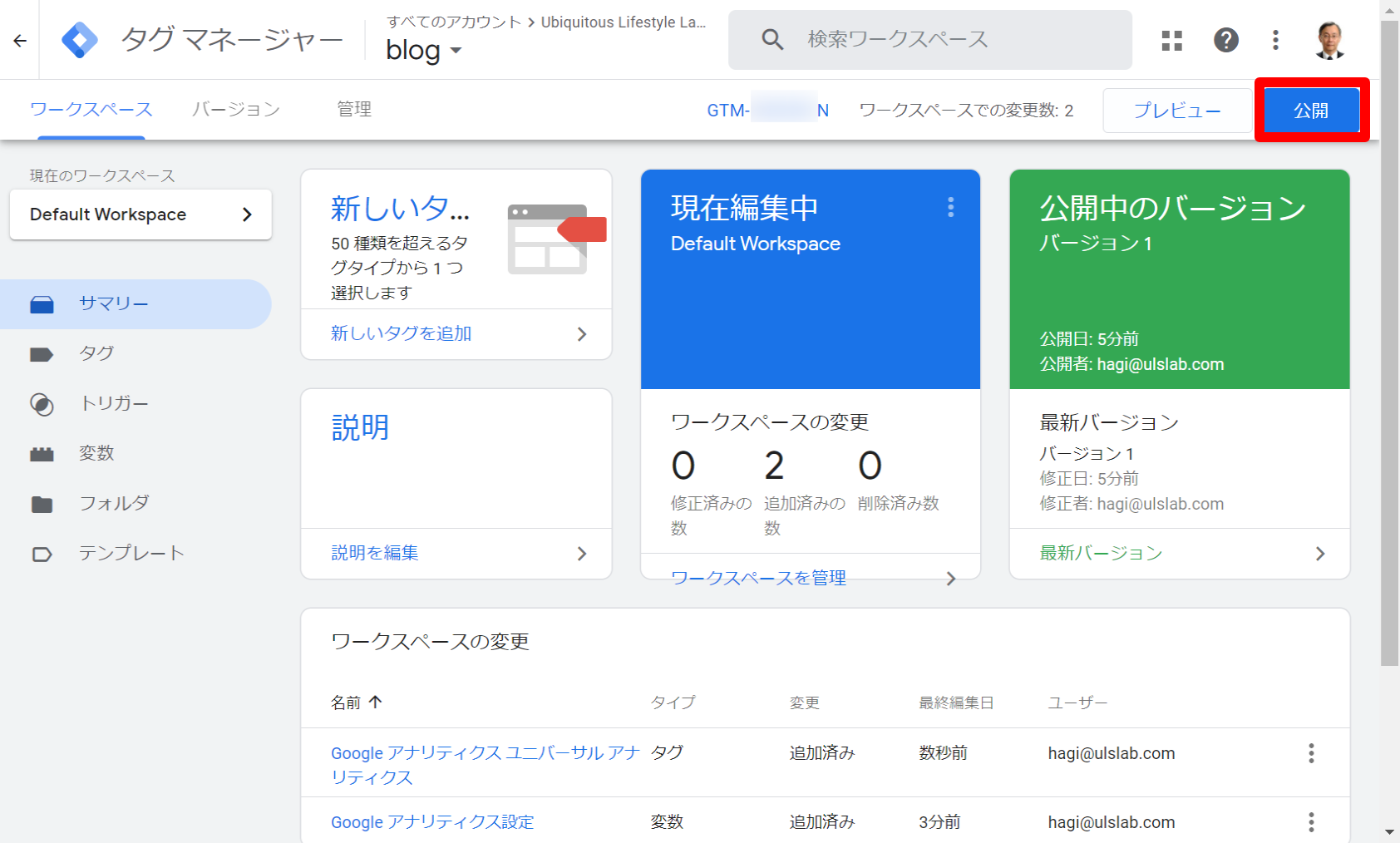
このGTM-xxxxがコンテナIDとなる。タグマネージャーの流儀に従うと、ここで「プレビュー」でデバッグしてからリリースするのが正しいようなのだが、最初は影響は出ないので、とりあえず迷わずに「公開」する。実験時にはプレビューも行ってみたのだが、DrupalのGTMモジュールは初回は公開しておかないと動作しなかった。

Drupalサイトでgoogle TagManagerモジュールを導入する
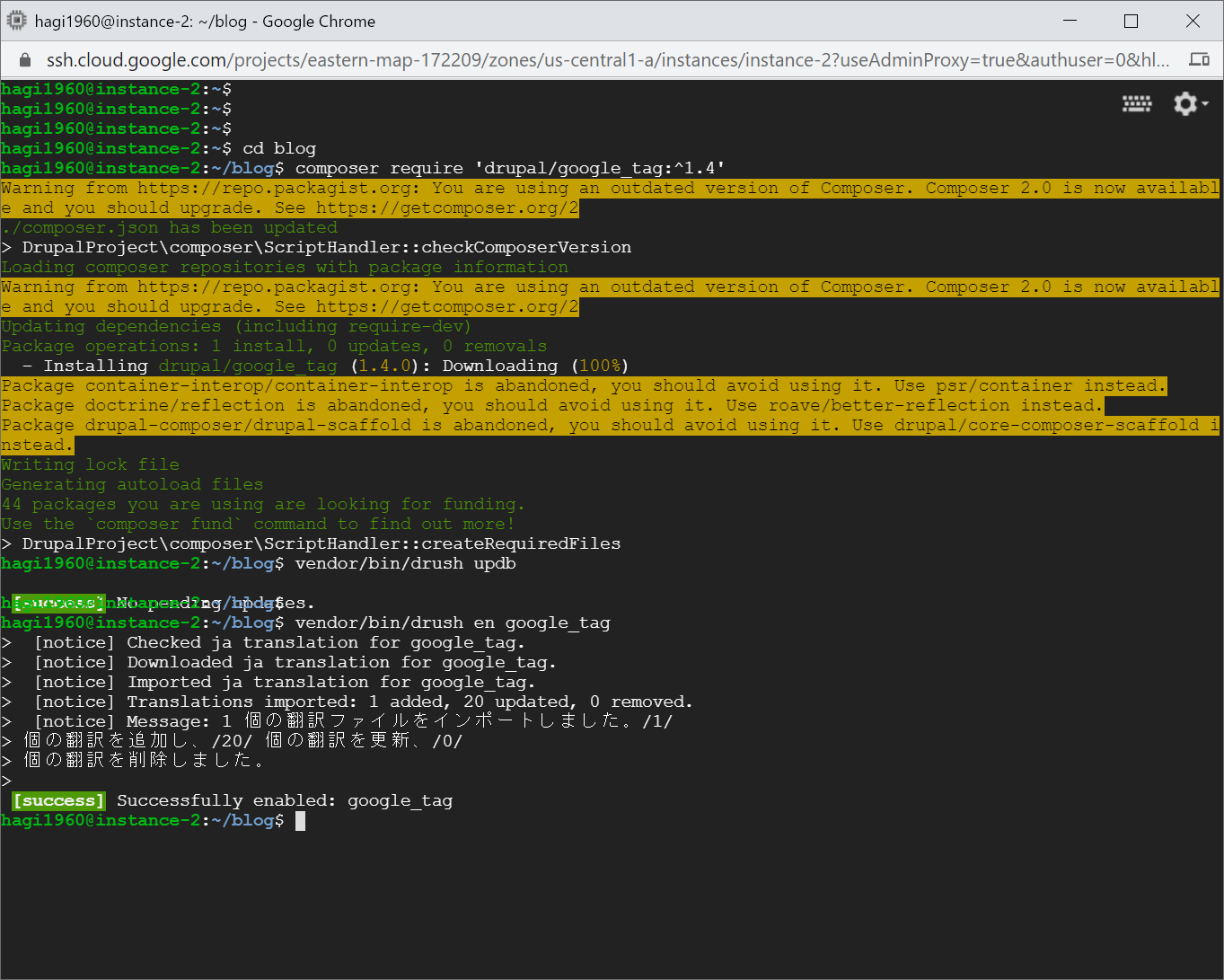
GTMとGA4側の準備が整ったので、次はdrupal/google_tagをcomposerでインストールする

ついでdrushでモジュールを有効化した。
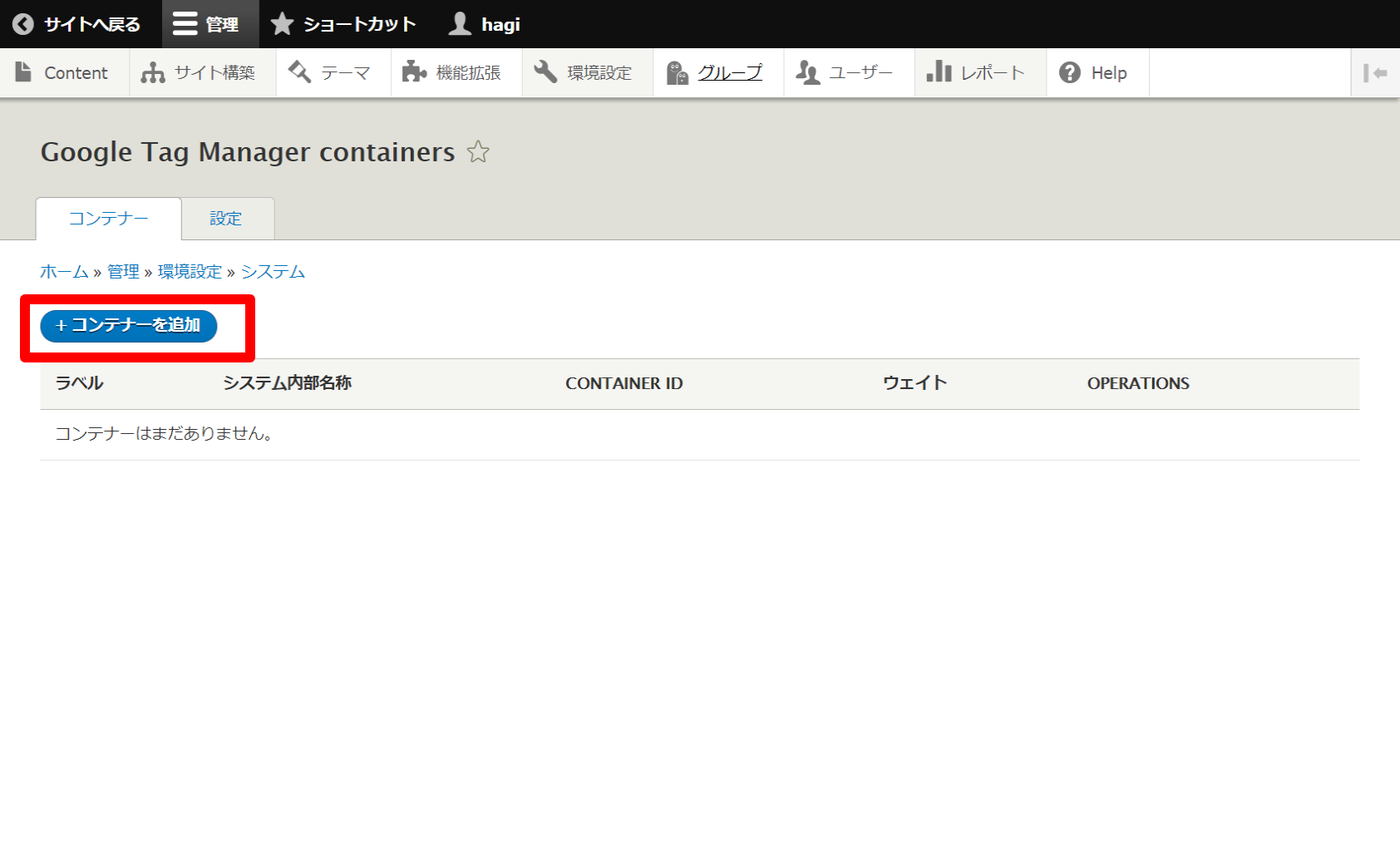
サイト側から管理者でログインし、環境設定>システムでGoogle Tag Managerを選択。コンテナーを追加をクリックする。

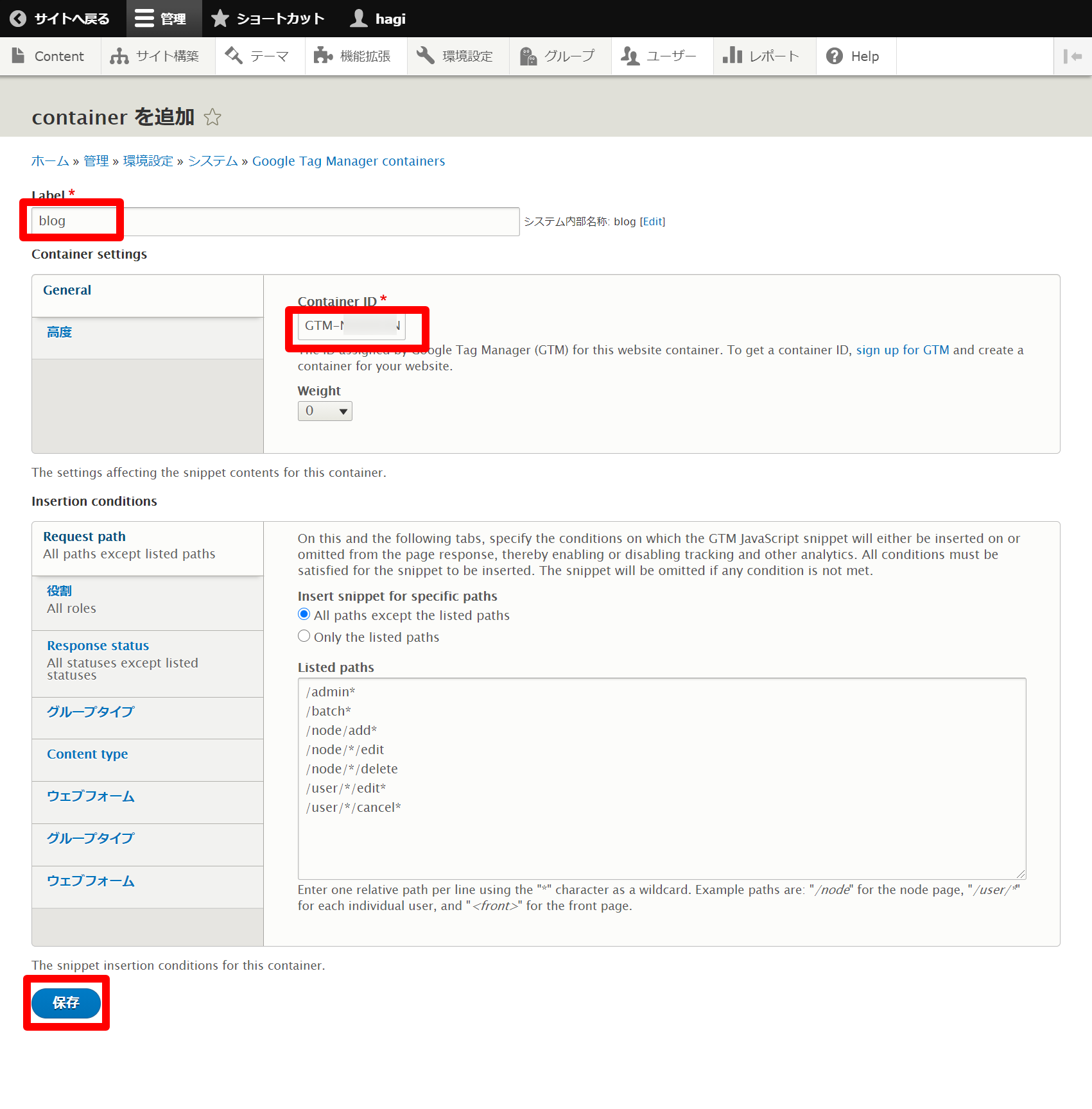
ここで任意の名前と今回作成したコンテナIDを入力する。

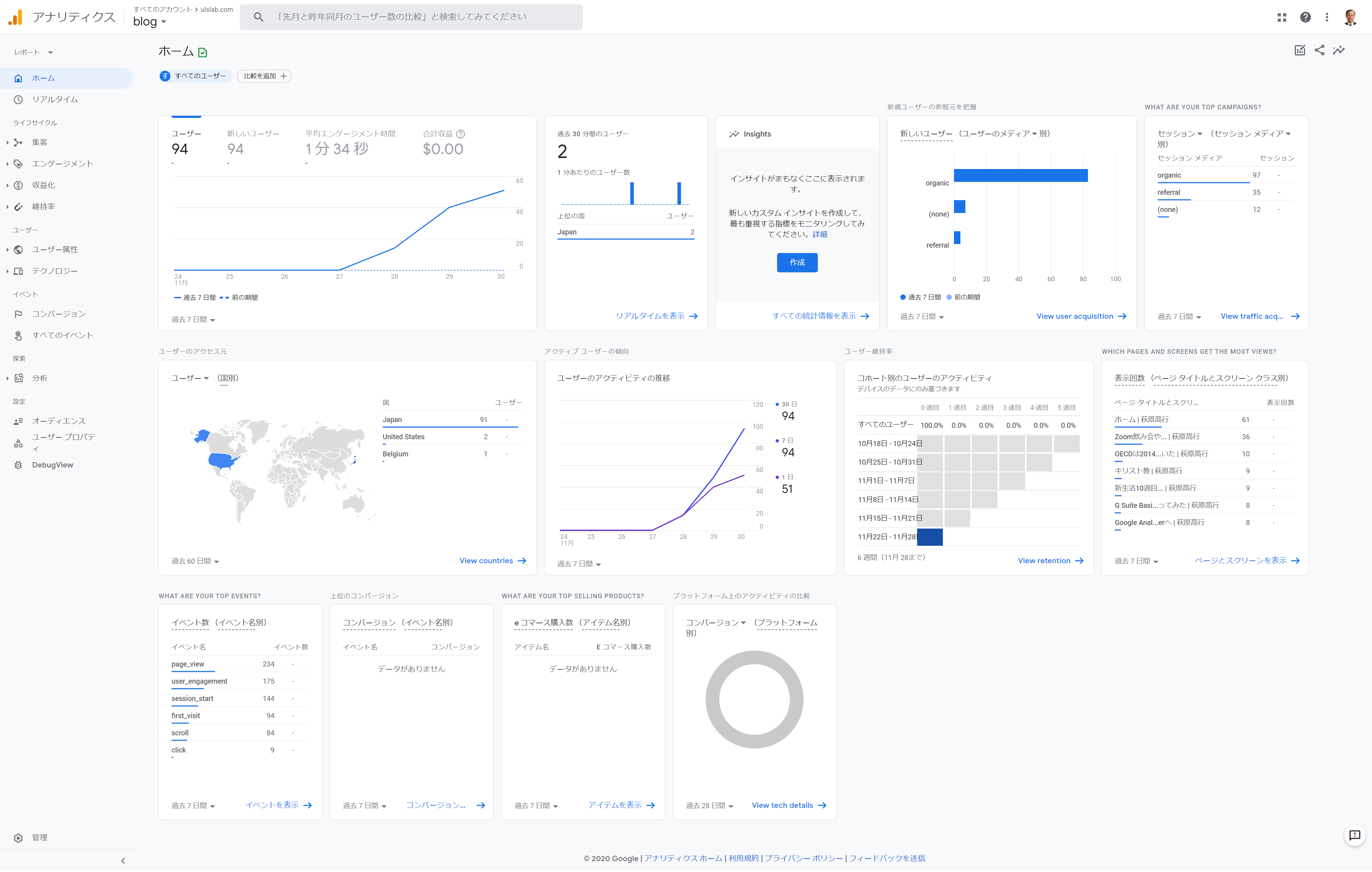
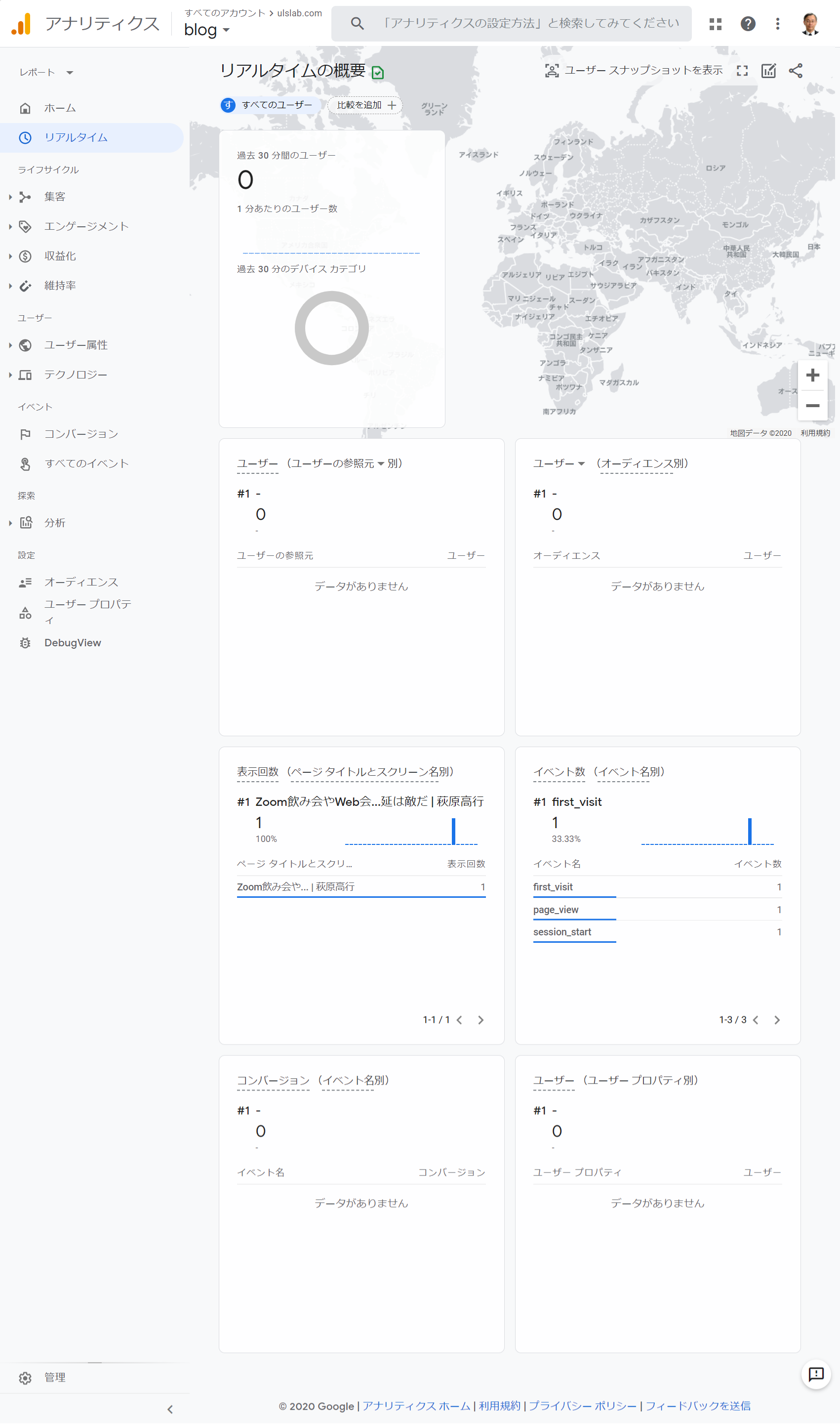
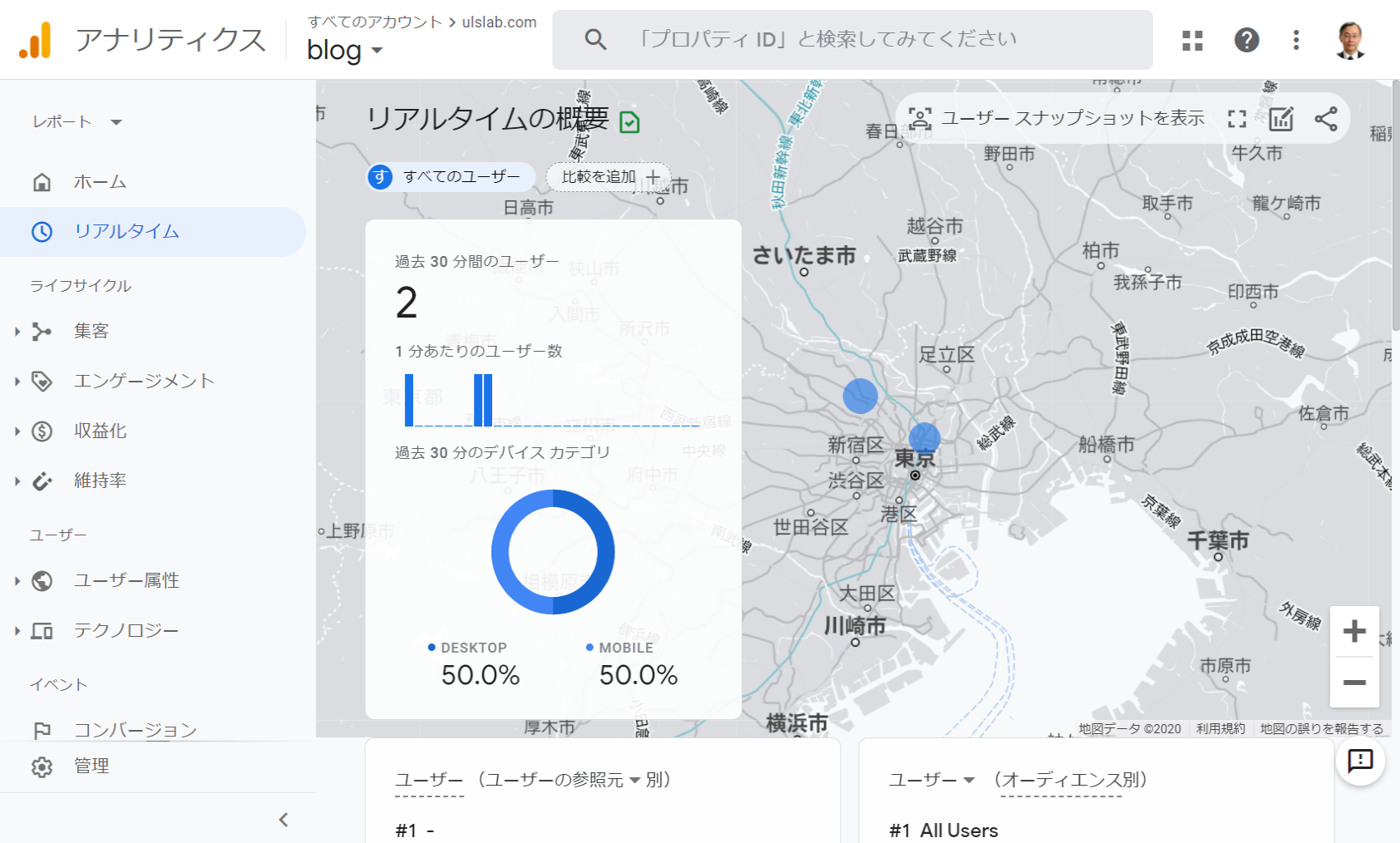
GAの画面でGA4のプロパティを選択し、リアルタイムを選択すると、機能していることが分かる。

事例はライブサイトなので、早速外部のユーザーがページにアクセスしているのを確認することができた。GA4は旧GAより変化が細かく見えるので、しばらく眺めていれば良い。もちろん、自分で別ブラウザをあげて動かして動作を確認することもできる。
DrupalでGoogleアナリティクスモジュールを廃止する
GA4は設定できたので、GTMに従来のGAを組み込んで、Googleアナリティクスモジュールを廃止する。
まずは同じコンテナでGTMで新たにタグを定義する。

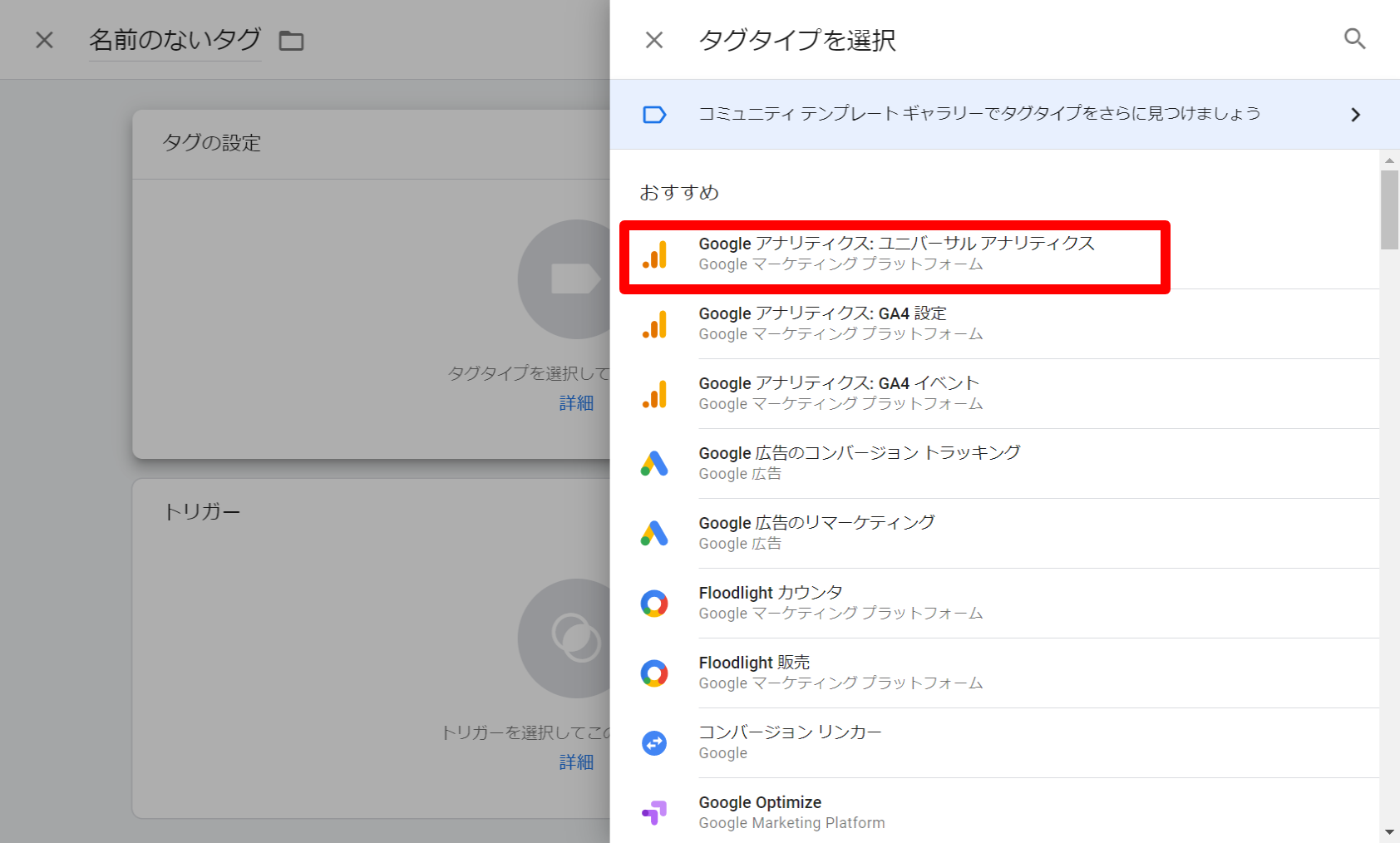
Googleアナリティクス:ユニバーサルアナリティクスを選んだ後、Googleアナリティクス設定の設定変数を選択で新しい変数を選ぶ。

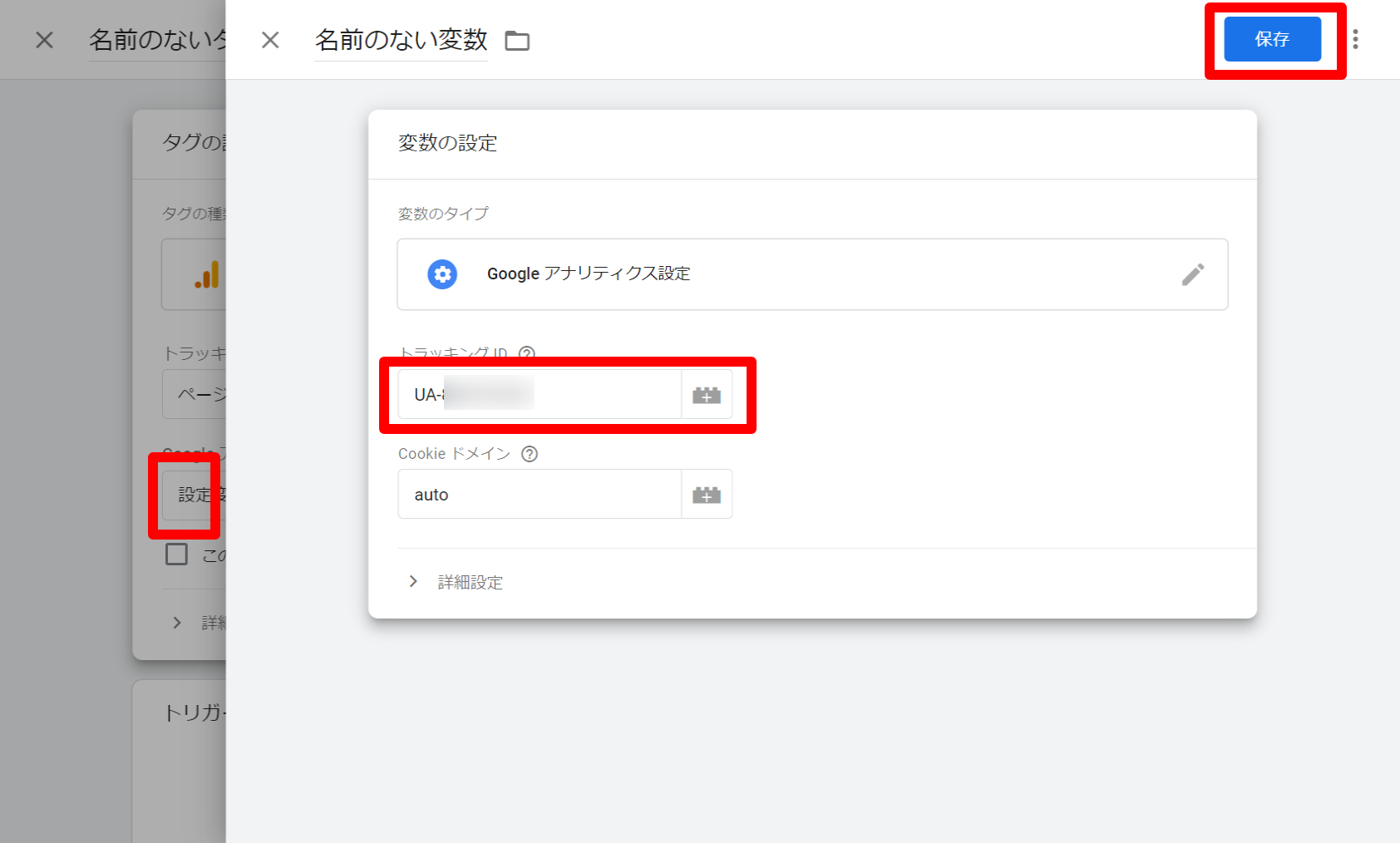
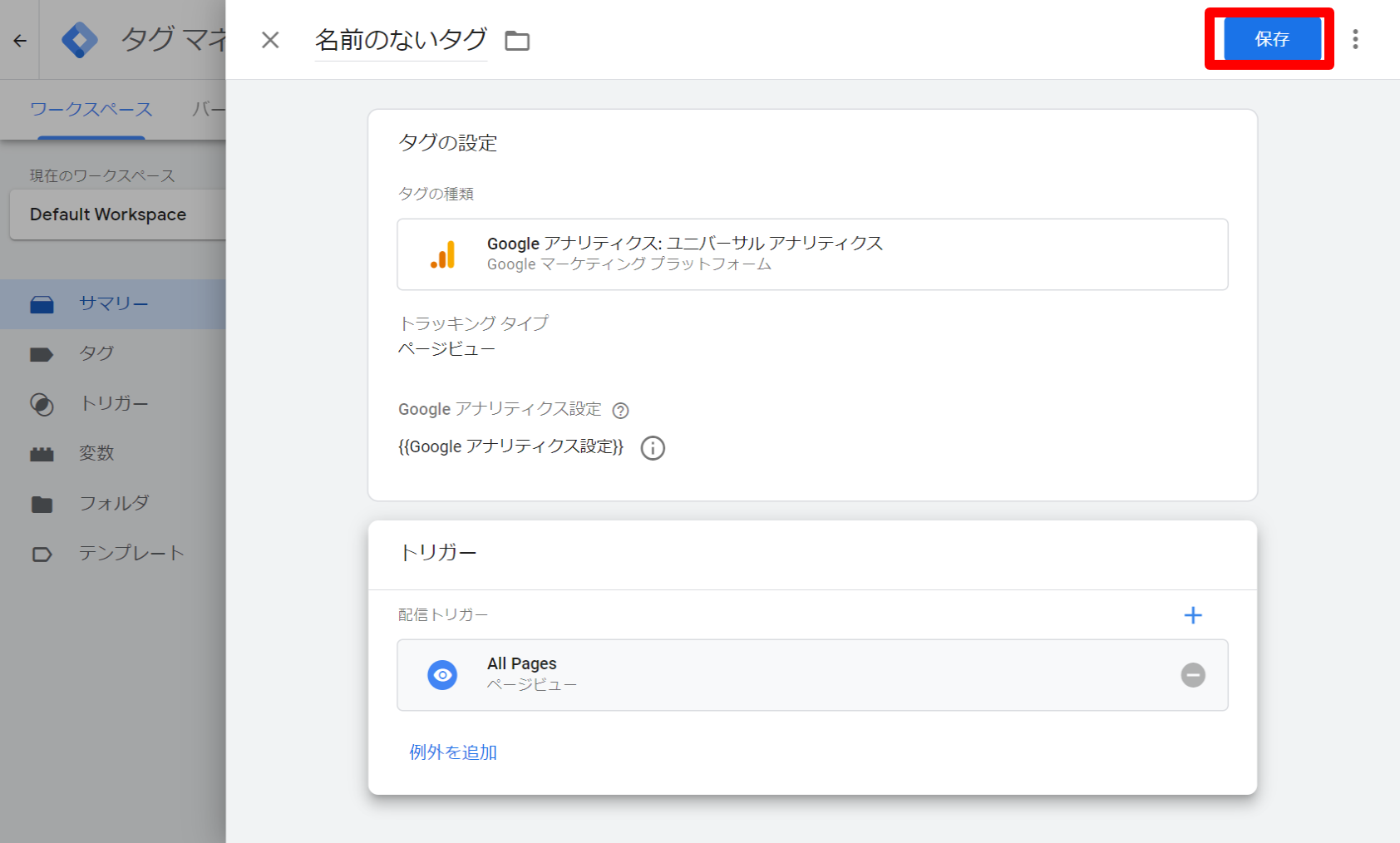
ここで、従来から利用してきていたUA-xxxのトラッキングIDを入力する。トリガーは同じくAll Pagesを選択すれば良い。変数名はデフォルトでも良い。

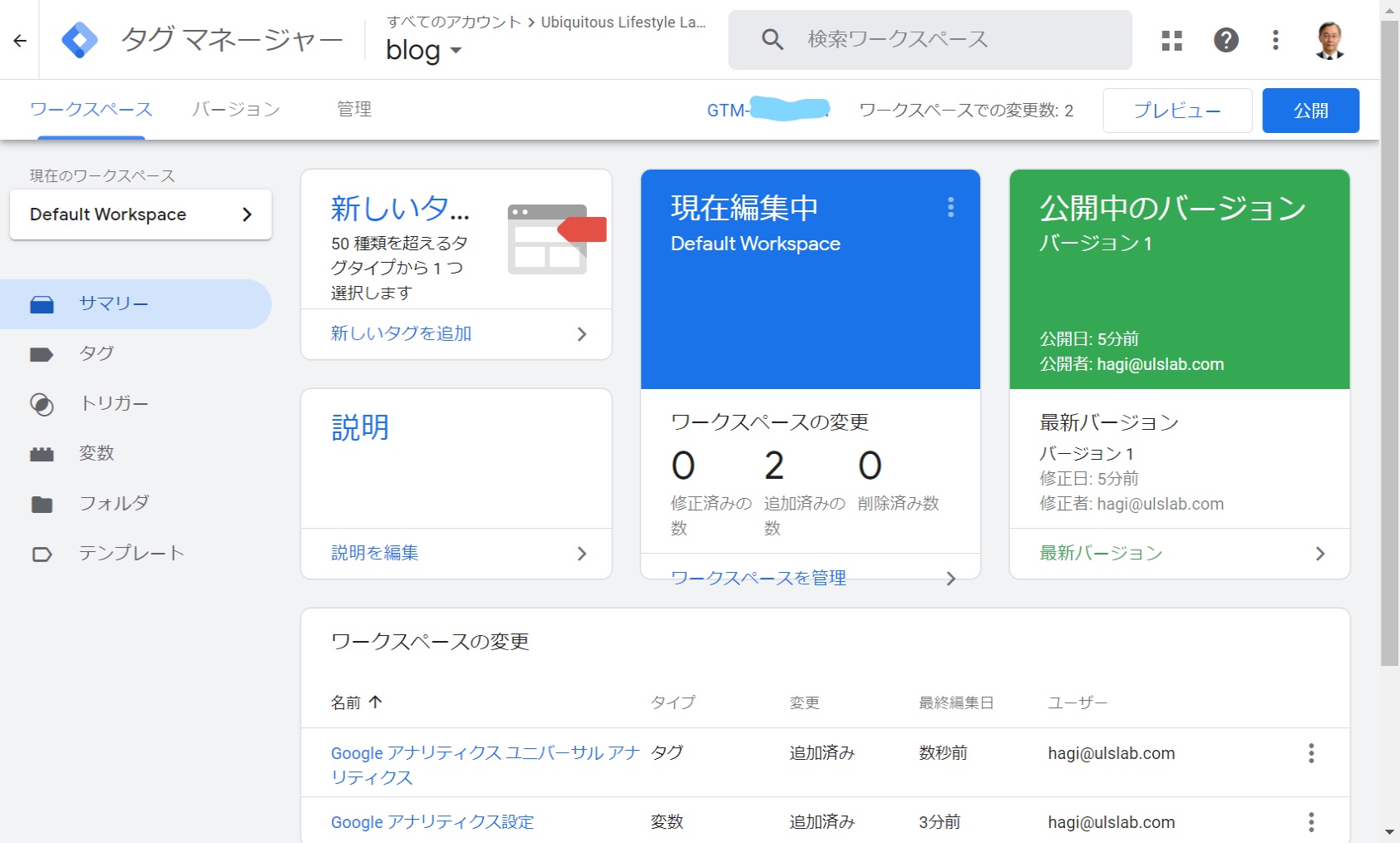
保存すると、ワークスペースが変更されるが、まだリリースはされていない。今度は「プレビュー」で動作確認を行う

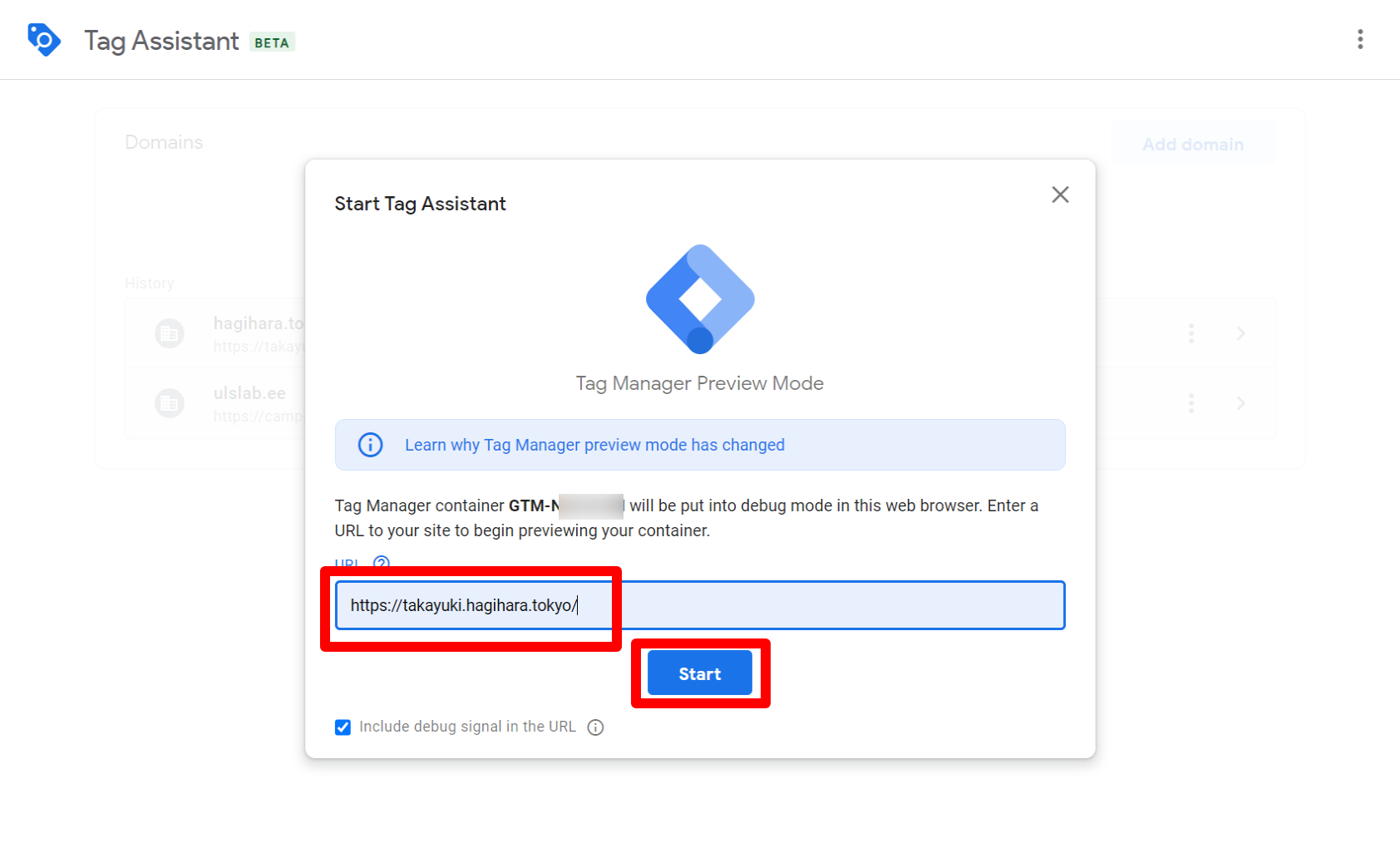
プレビューモードでサイトのURLを入力してスタートする。

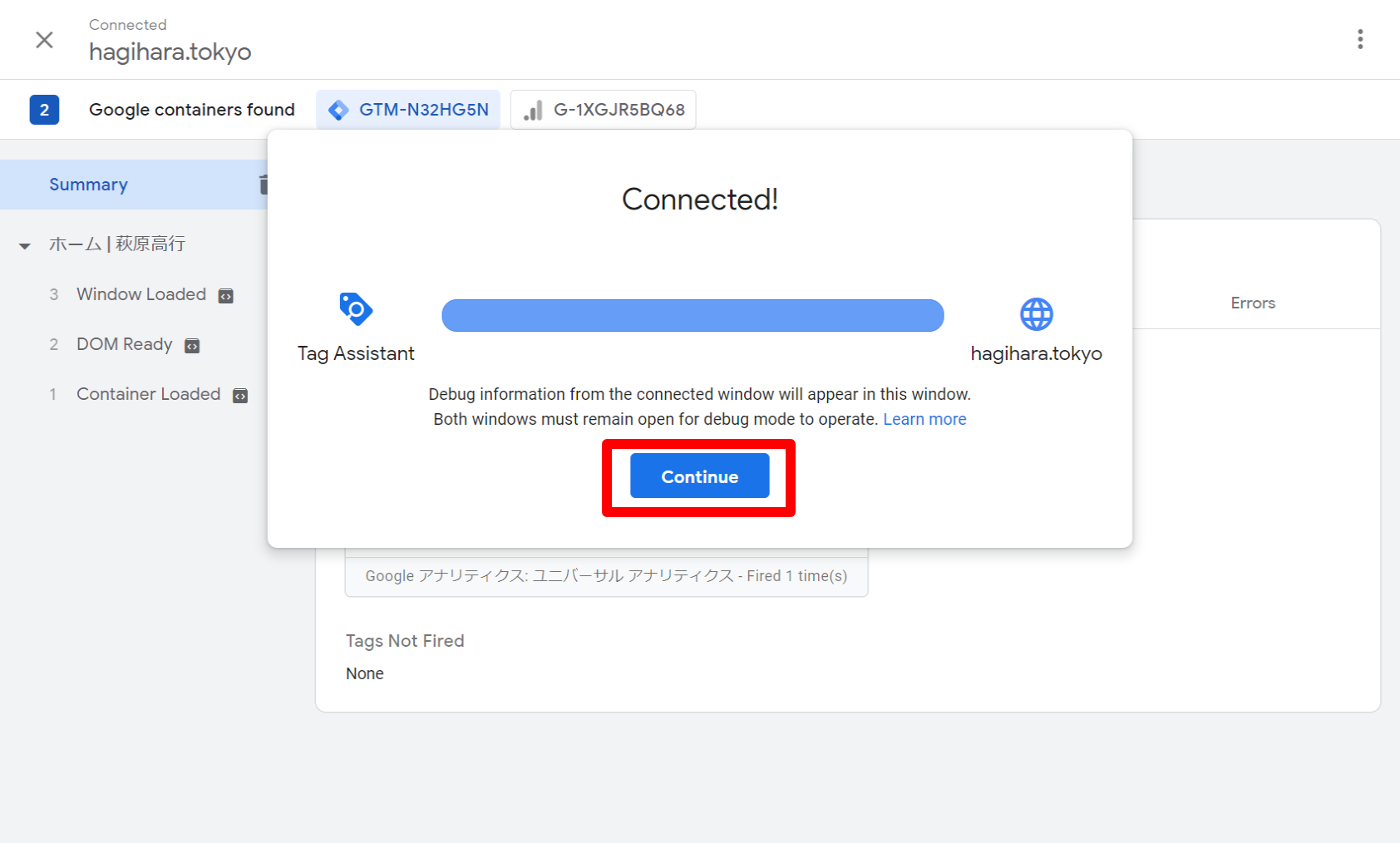
Chromeだとデバッグ用のスクリーンが出て、接続されるのでContinueする。

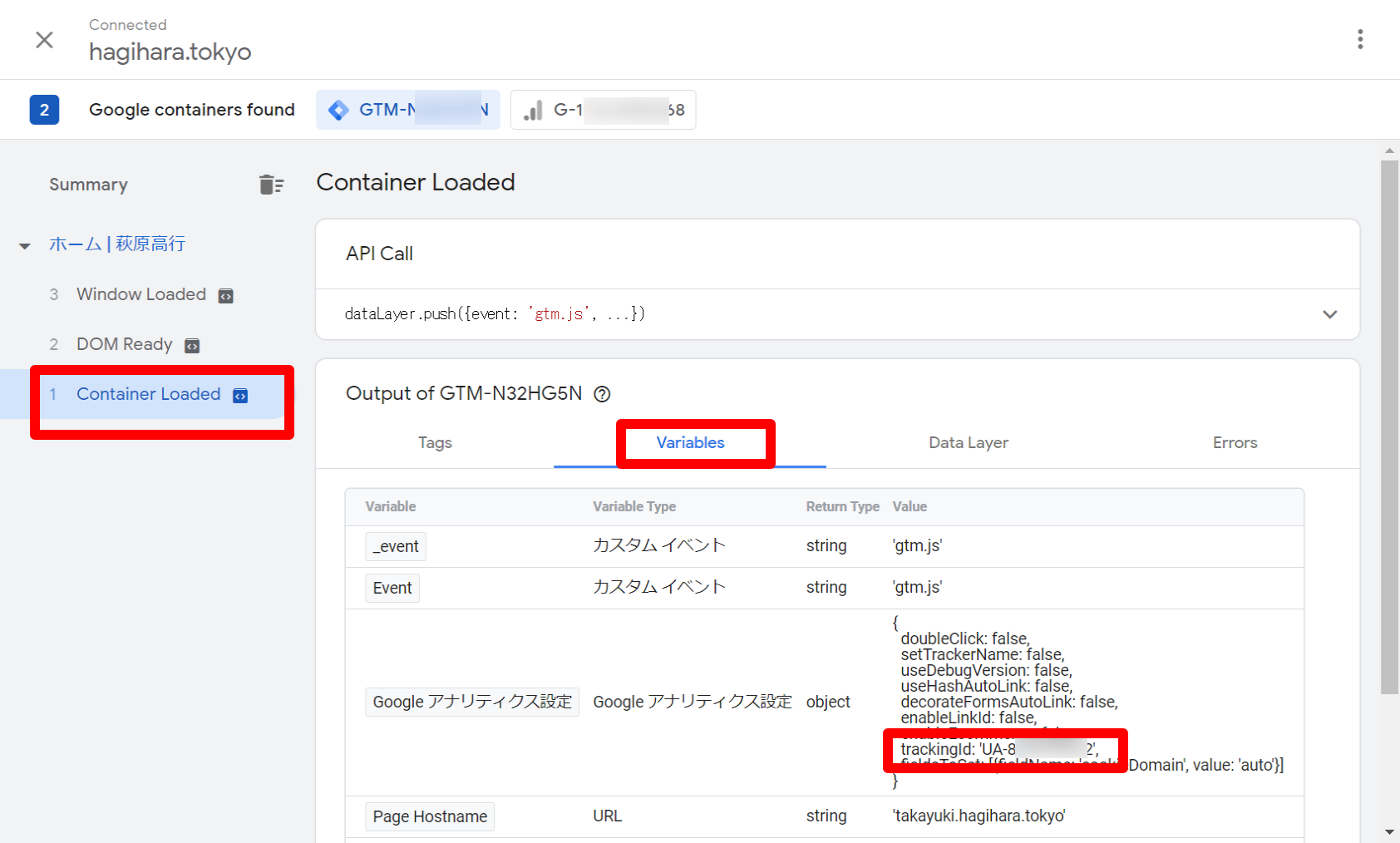
確認したいのは変数なので、デバッグの画面で、トラッキングIDが送られていることを雰囲気で確認すればとりあえず十分。

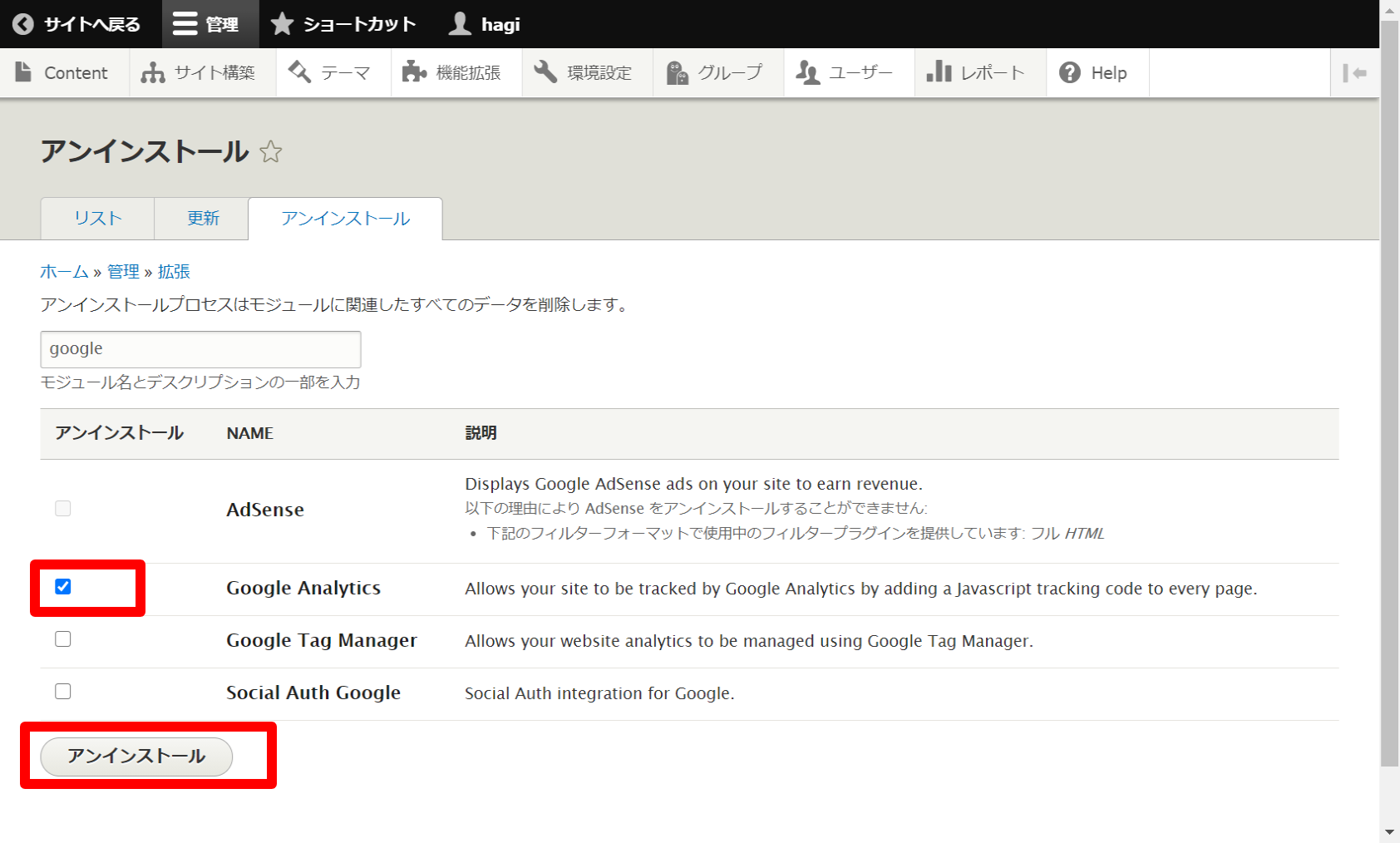
準備が整ったのでGTMで公開して、バージョンアップすれば良いのだが、その瞬間から旧GAが二重に送信されてしまうので、速攻でDrupalでGAをアンインストールできるように準備しておく。

どちらが先でも良いが、私の場合は、GTMのバージョンアップを行って、直後にモジュールのアンインストールを行った。

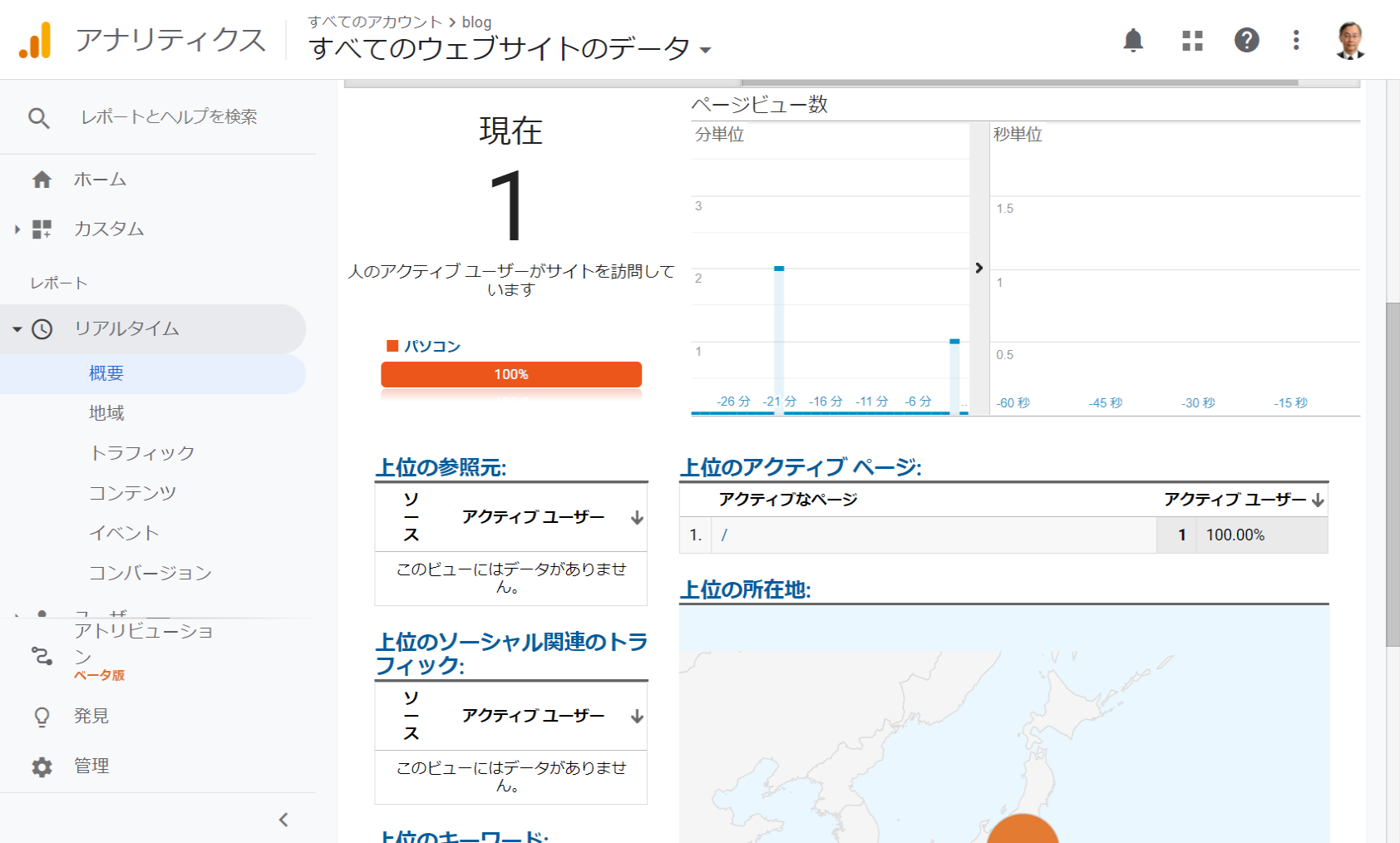
これで全ての作業を完了した。実際のモニタリングは、GAのアプリ、GA4プロパティをそれぞれ見ることになる。
以下に、GA、GA4のリアルタイム画面を参考までに掲載しておく。


考察
冒頭で、
- Google Analytics(GA)からGoogle TagManager(GTM)への移行は簡単
- GAはGA4に進化しているが、DrupalのGAモジュールはまだGA4に未対応で今だとGTMを使うのが現実的
- GTMに移行しただけで得られるのはGA4への対応程度でちょっとうれしい程度
- DataLayerを利用して小さなプログラムをかけばかなり便利になりそう
と書いたが、Drupalのインストール、セットアップの経験のある方であれば、覚悟を決めて取り組めばまず間違いなくDrupalサイトをGTMに対応させることは可能だと思う。GA4のリアルタイム画面は、旧GAよりちょっとワクワクするし、直帰率が見つからないかわりにエンゲージメントでページの魅力が垣間見えるようになったり様々な進化があるが、GA4への対応ですぐにご利益があるとは言えない。
DataLayerは本格的な分析を行うためには肝になる。コードレスでは限界があるので今回は触れていないが、コードを書く方に引き継いで検討をお願いしたいところである。
GA4に関しては「アプリ + ウェブ プロパティの正式版「Google アナリティクス 4 プロパティ(GA4)」リリース! GAの進化と「GA4」を導入するメリット3つ」を参考にさせていただいたが、山のように記事が書かれているので、10本程度は目を通されることをお奨めする。
DrupalからみたGTMについては「Google Tag Manager and Drupal」が最も参考になった。Videoもあるし、プレゼン資料も検索すれば出てくるし、リンクのあるDataLayerの記事は試すことまではできなかったが、大変参考になった。
蛇足だが、ちょうど書き終えようとしたタイミングでオハイオ州コロンバスからのアクセスがあるのがGA4で確認できた。世界は意外と狭い。