Google Cloud Platform(以下GCP)のGoogle Compute Engine(以下GCE)で仮想サーバーを立ち上げて、Drupal8を原則無償で使ってみようという挑戦をしてみた。恐らく今後もさくらのクラウドを使い続けるが、GCPだとどうなるのかを一度ちゃんと試してみたかったのだ。
最初の会員登録のところから、書くのが望ましいと思うが、今回は過去に作ったフリーのgmailアカウントで開いた既存のGCP環境でGCEの新設の顛末を書く。
仮想サーバーゼロの状態で、GCEのページに行くと、仮想マシンを作りましょうと求められる。ここで、Createボタンを押して、サーバーの立ち上げを始める。
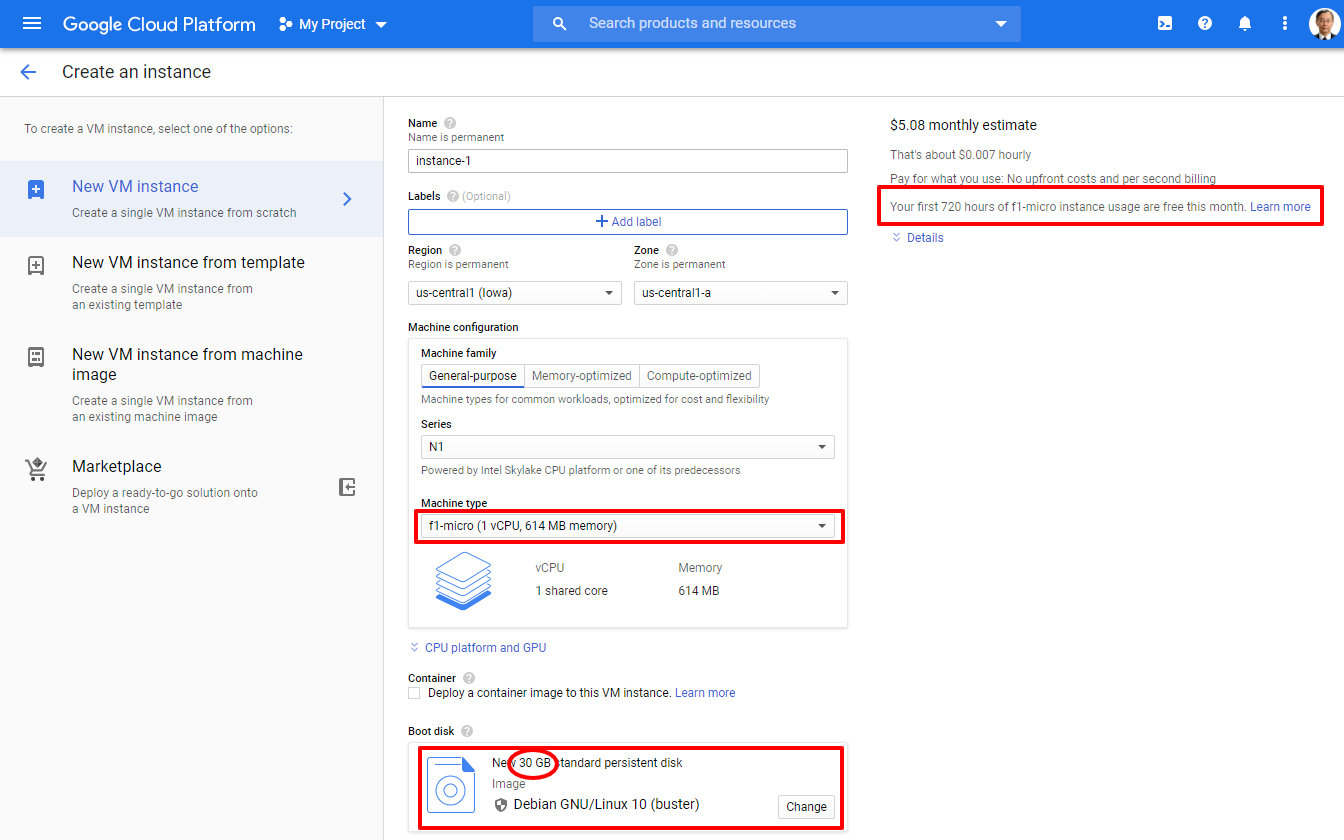
最初に指定するのはサーバーの場所(私の場合は黙っていたらアイオワ)、機種、ディスクのイメージとサイズである。アメリカを場所としてf1-microという最小構成をDebianというOSの30GBのディスクで指定すると、永続的に無償となる。もちろん、このf1-microという構成はスマホのスペックよりしょぼい非力な構成なのだが、無償は魅力なので、ちょっと頑張ってこの構成で動かして見ることにした。ちなみに、東京リージョンで、f1-smallでディスク20GBとすると、私が普段使っているさくらのクラウドの構成に近く、推定価格は$17.49 monthly estimateで値段も近い。
最後にファイアウォール設定でhttpとhttpsのどうちらも開ける設定にしてCreateすればOK。1分も経たずに仮想サーバーが立ち上がる。
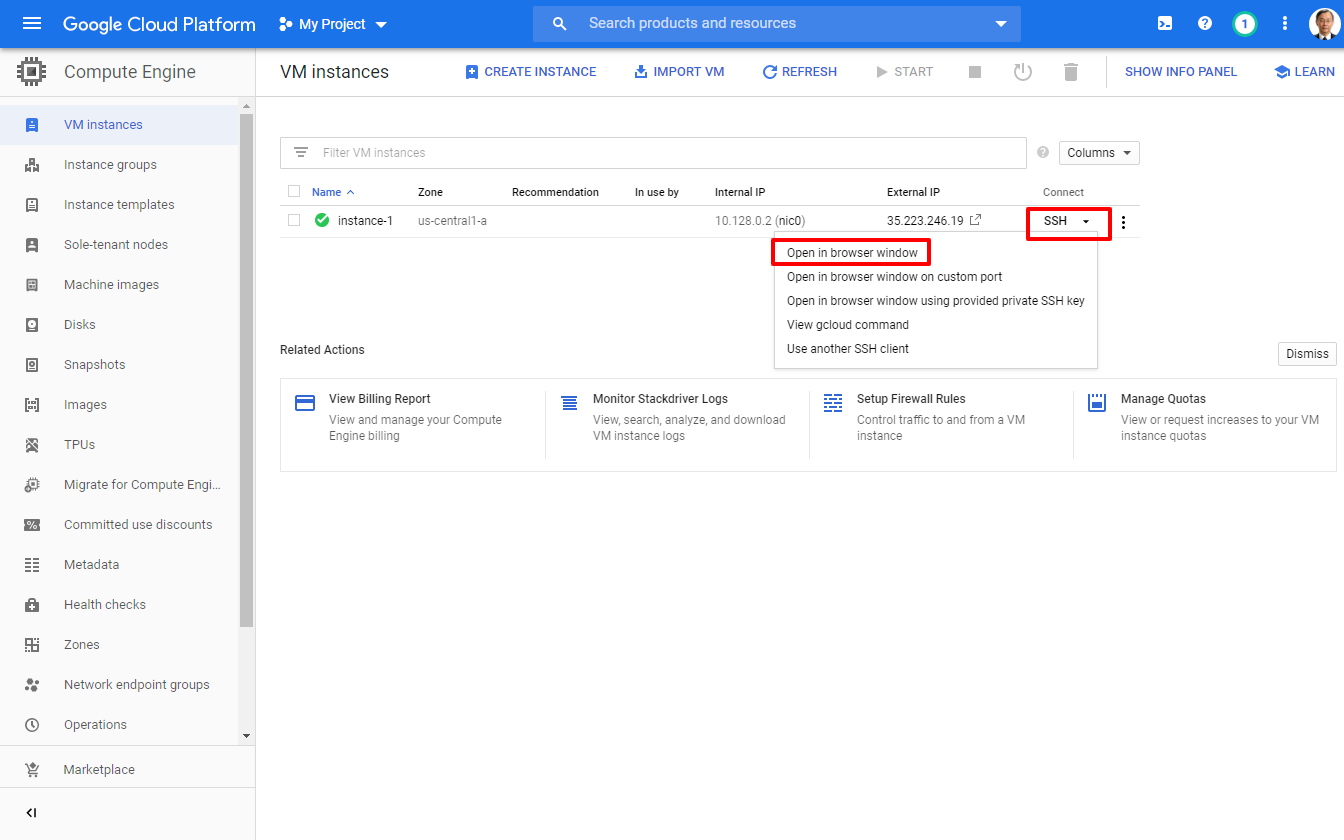
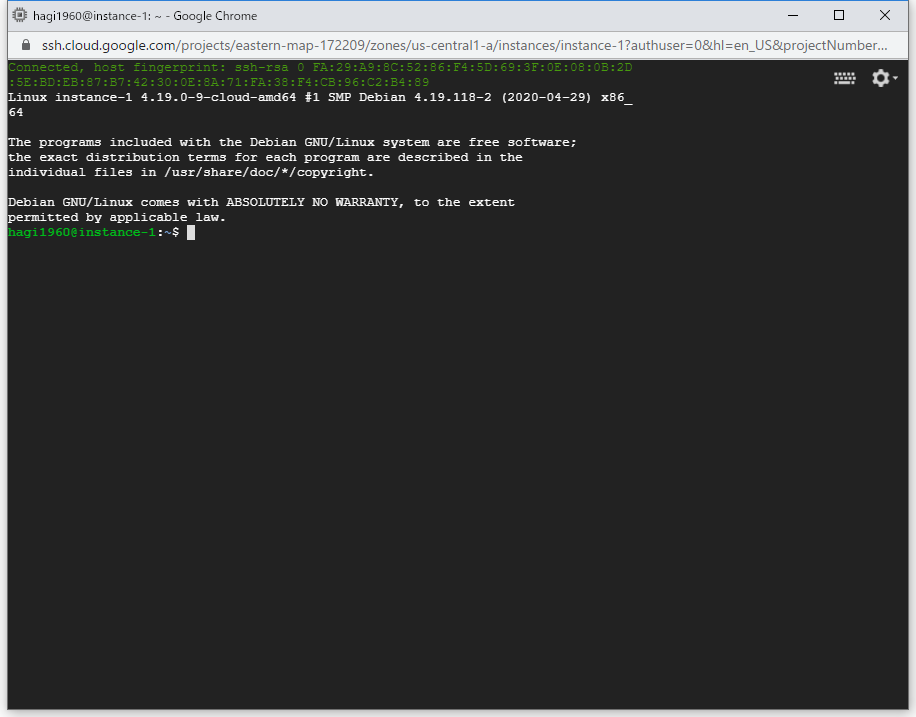
立ち上がったら、SSLで仮想サーバーのコンソールに接続する。ここからは、OSのセットアップになる。経験のない人にはちょっと呪文のように感じるかも知れないが、Debian(Linux)の基本的な使い方はやはりある程度憶えていただくしか無い。
私のgmailアカウントの前半がユーザー名としてコンソールが立ち上がる。Unixに慣れている人なら、rootじゃないんだと思うところだが、このユーザーはsudoが可能なユーザーなので、sudo passwd rootでパスワード設定を行って、suすれば、いつでもrootになれる。とりあえず、しばらくはこの設定をせずにsudoだけで設定を続けることにする。最初に、初期状態から、OSの最新状態にするために
sudo apt update
sudo apt upgrade
をかける。
最新状態にしたら、まずはapt install nginxでWebサーバーを立ち上げる。今回は、非力なサーバーなので、メモリー効率が良いと言われるnginxを利用することとした。
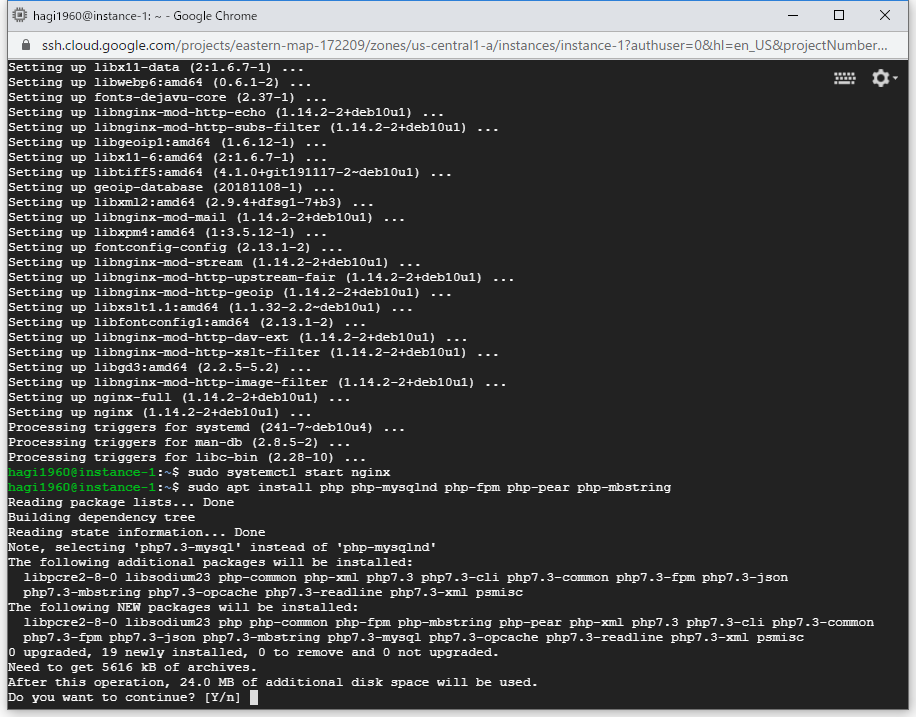
インストールが無事に終了したら、systemctl start nginxでWebサーバーを開始する。
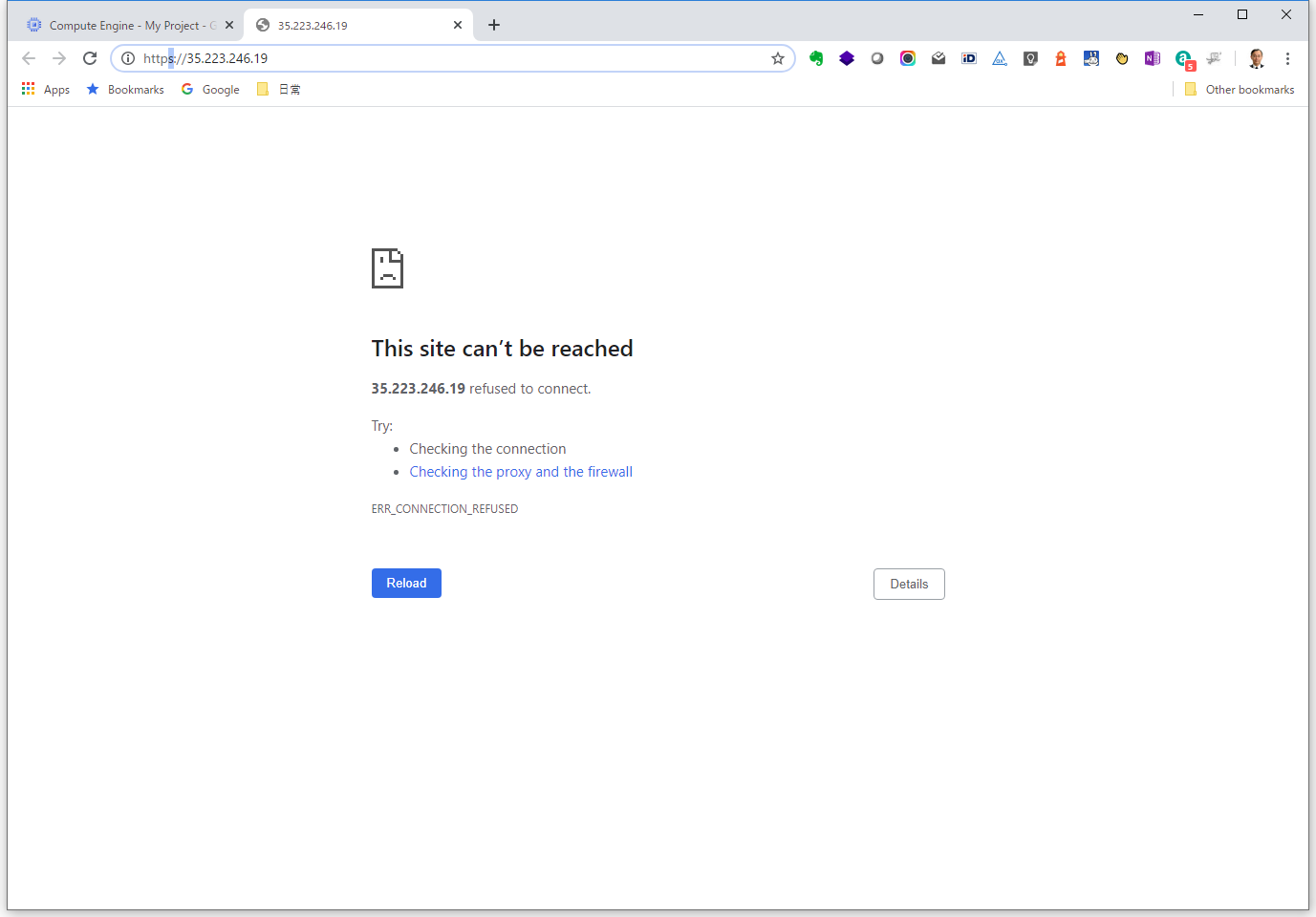
GCEのページから、Webサイトに接続してみる。
なぜか繋がらないが、ここでビビってはいけない。まずは、URLを確認してみると、httpsで接続しているのが分かる。
https:をhttp:に修正して改行する。
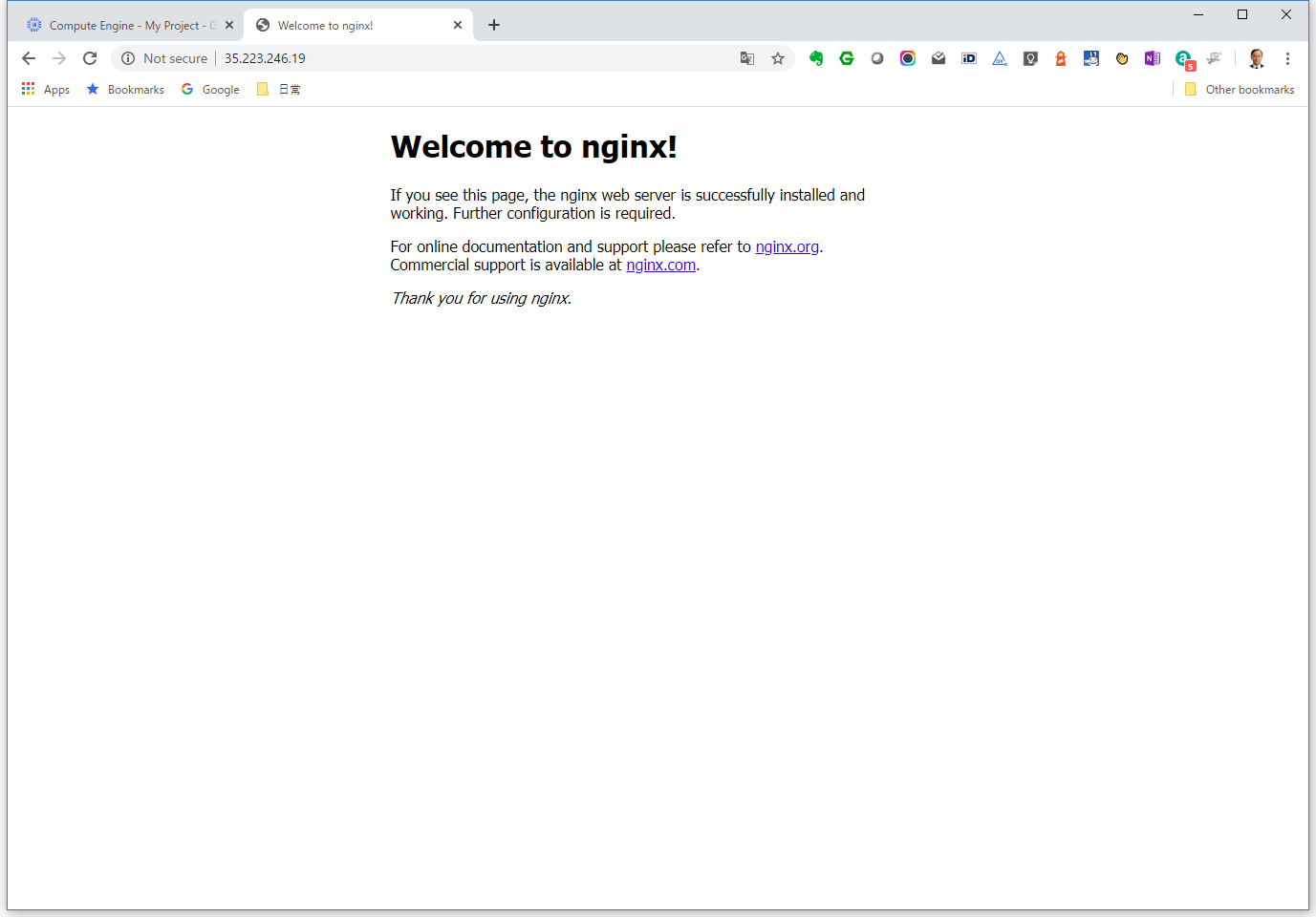
無事、Webサイトのテストページが表示された。
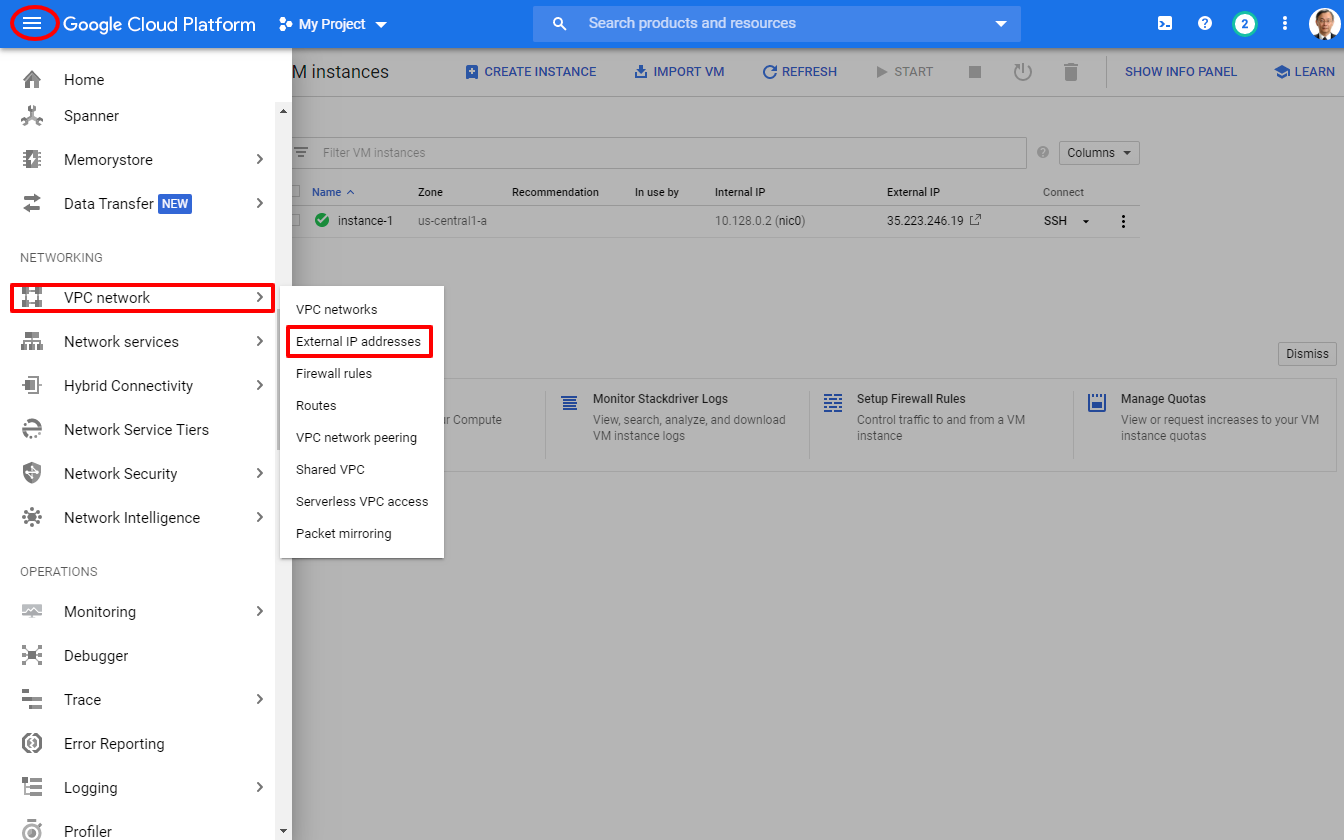
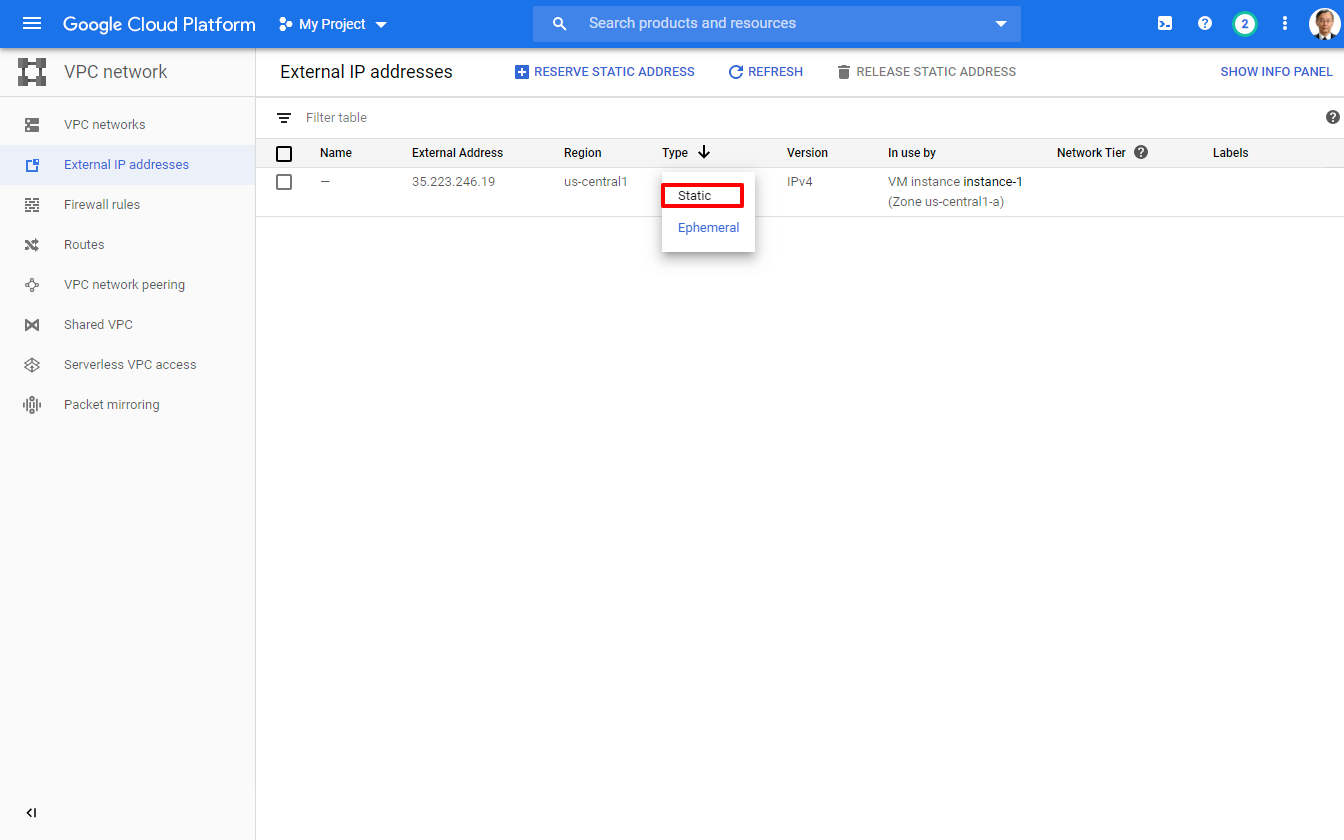
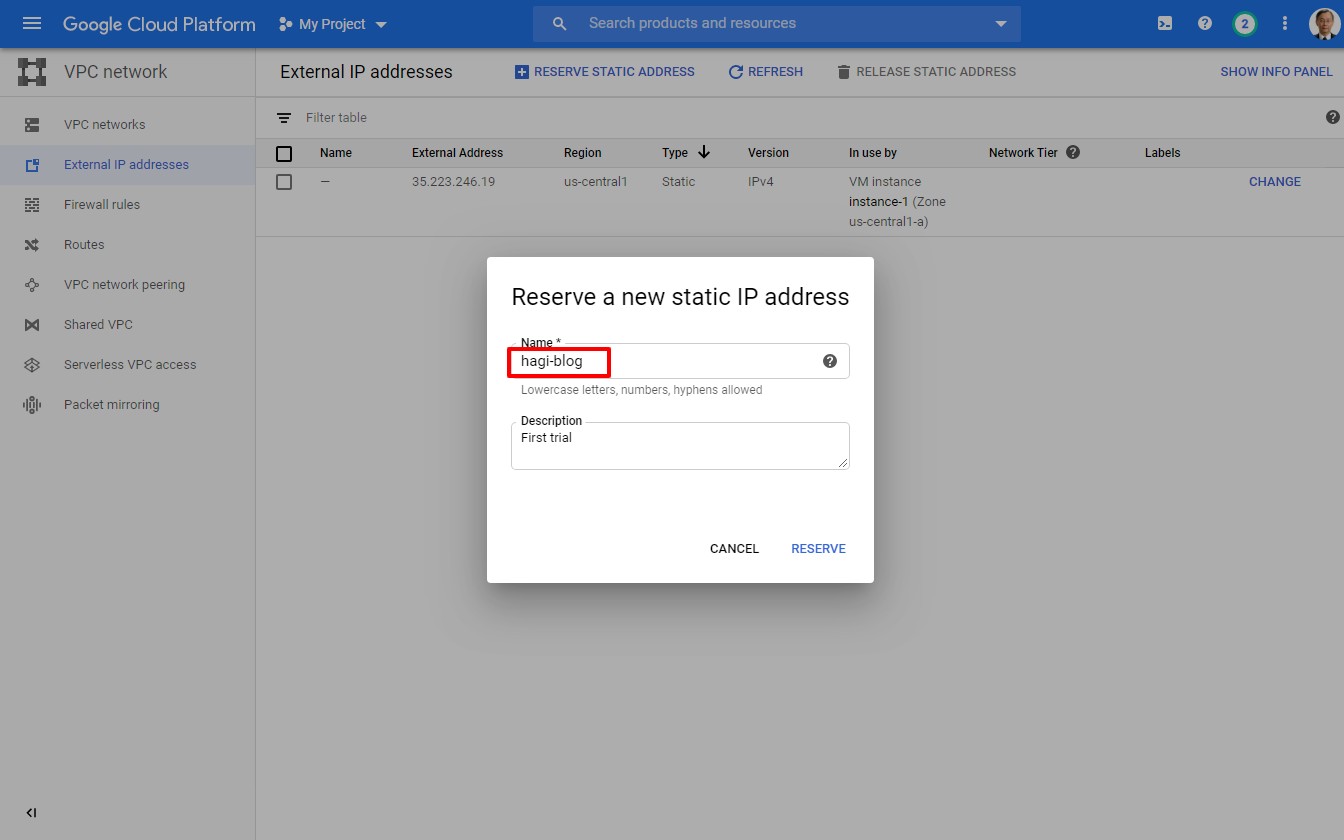
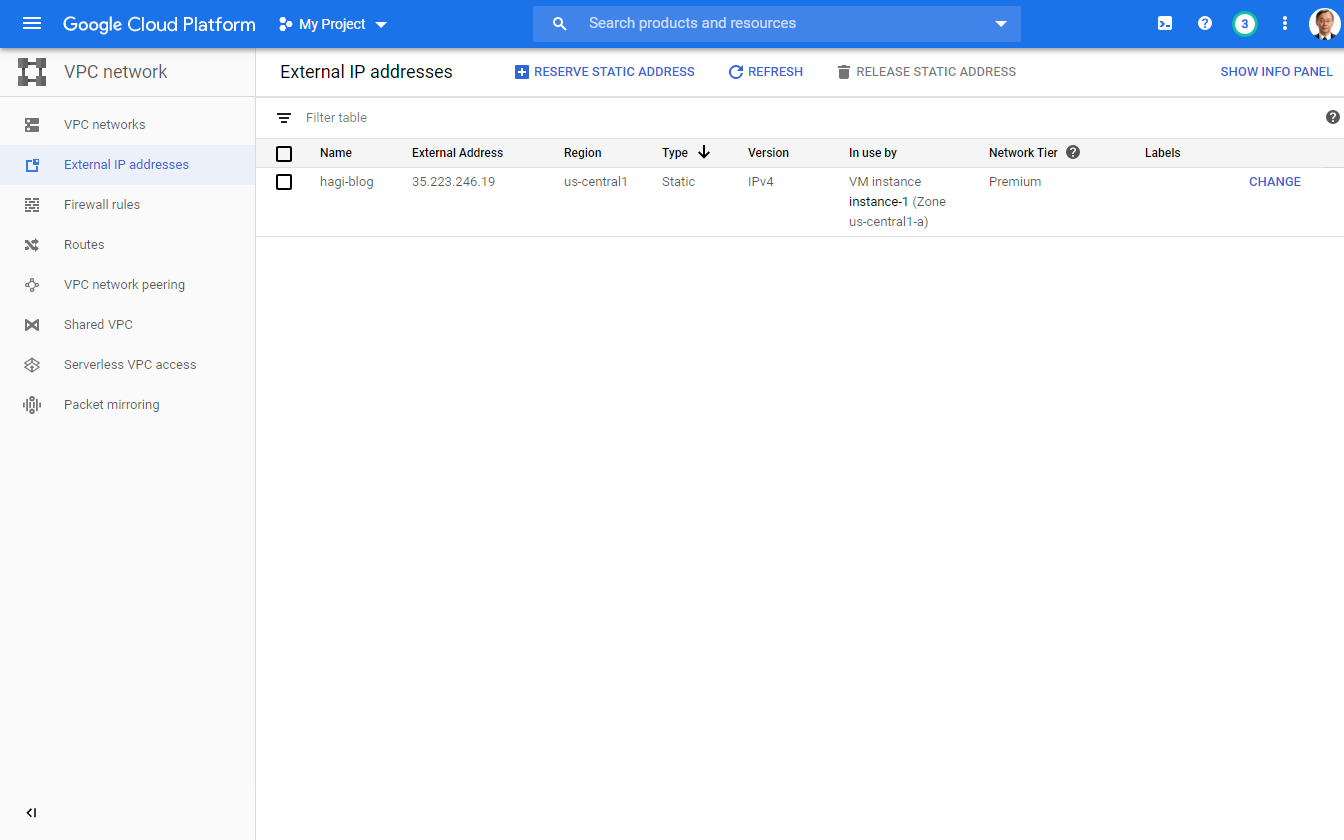
次に(あるいはapt install等の合間に)、サーバーのIPアドレスを固定アドレスに設定する。GCPのコンソールから、VPC networkのExternal IP addressを選択する。
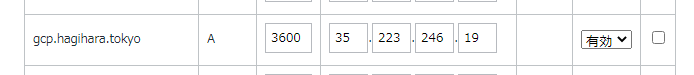
同時にDNSで名前とIPアドレスを対応させておく(私の場合は「お名前.com」)。
次に、Drupalを走らせるためのPHPの設定を行う。
まずは、PHPをインストールする。nginx用にphp-fpmを含めておく。詳細は省略。
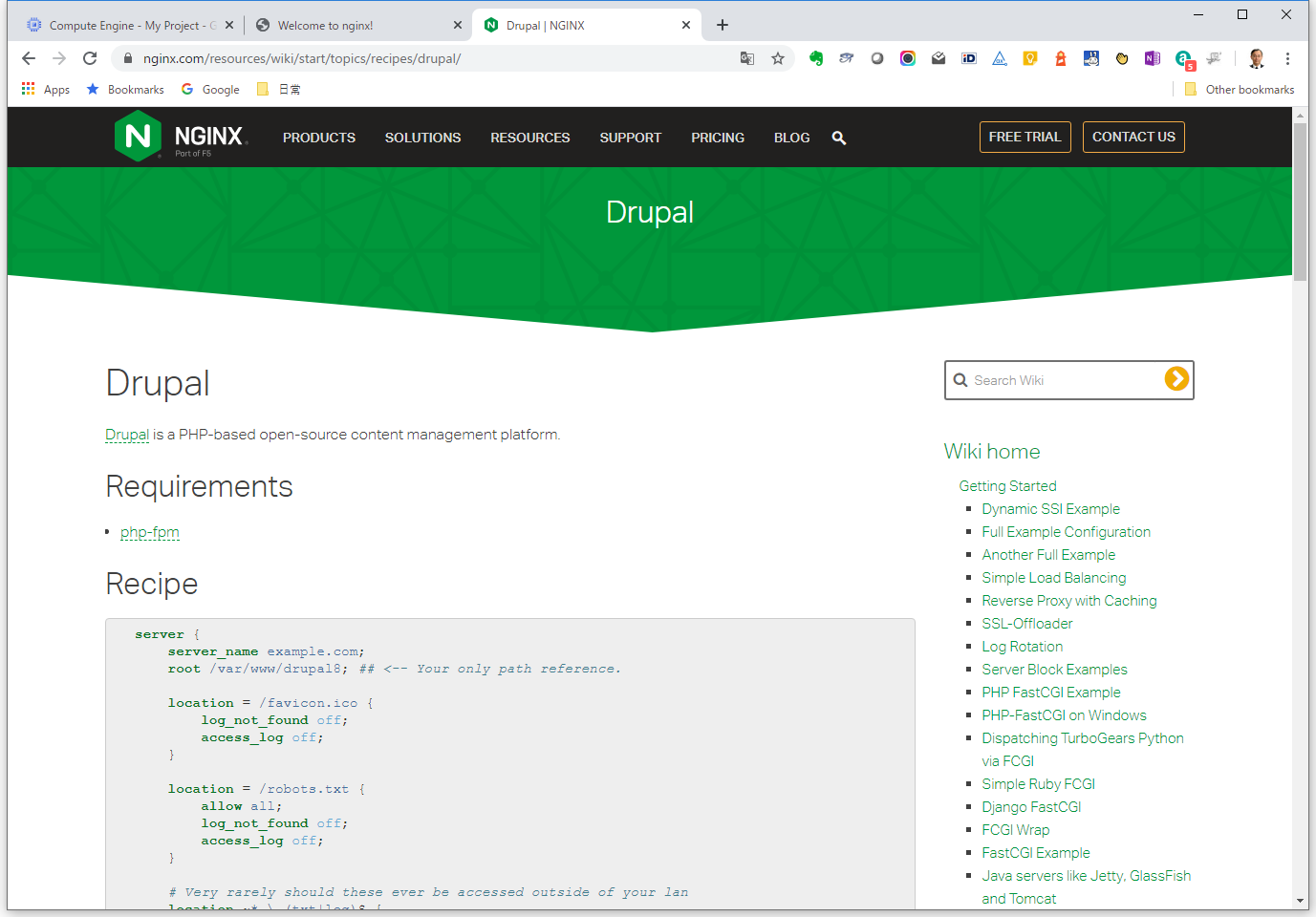
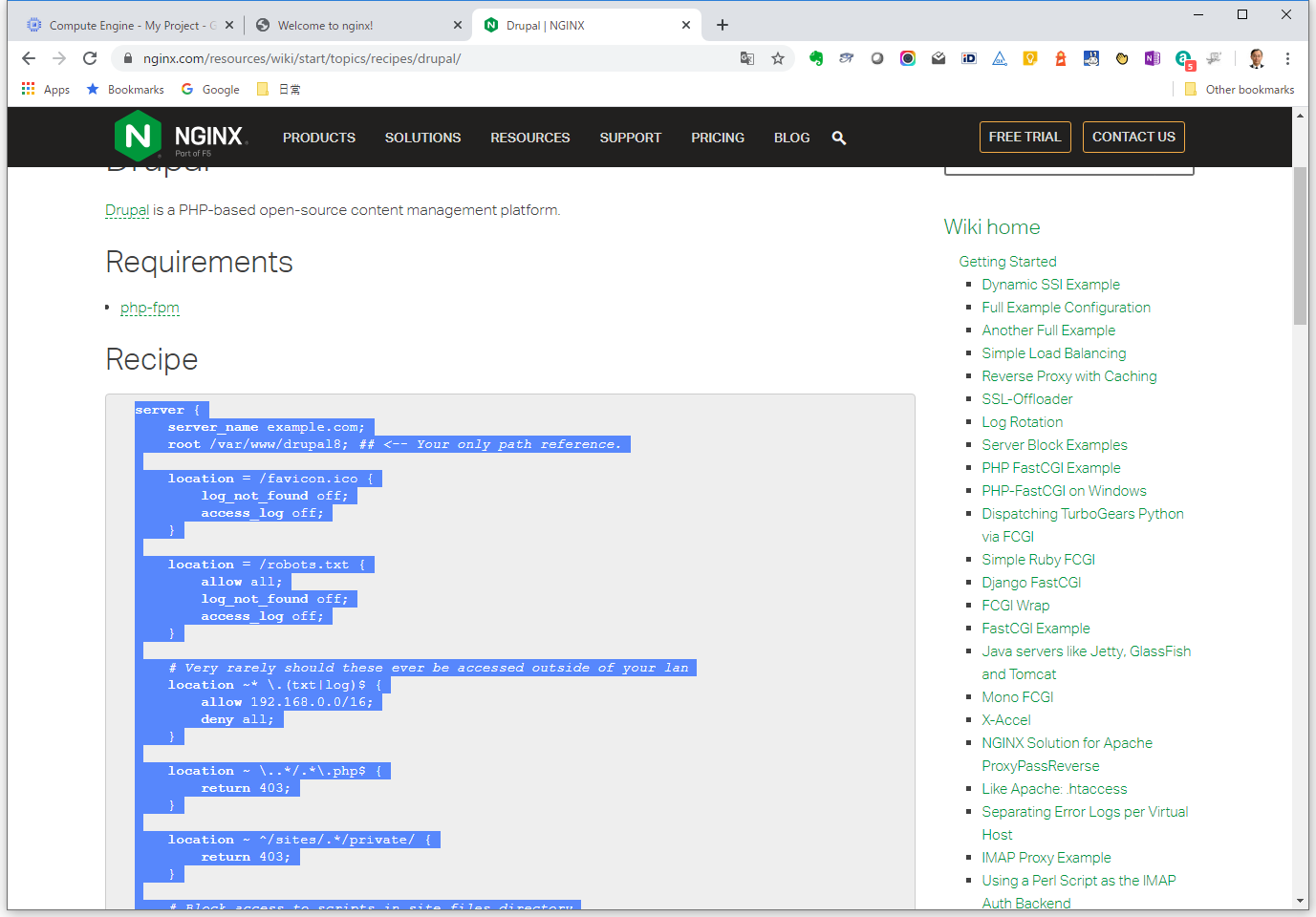
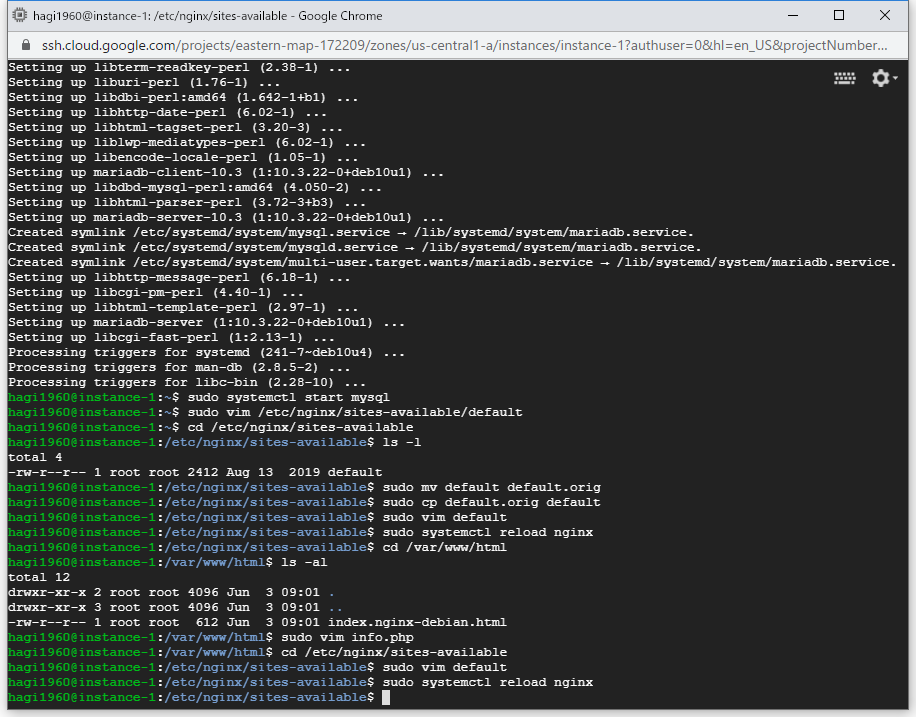
ついで、データベースのmysql(mariadb)をインストールして、サービスを立ち上げる。続けて、nginxの構成をDrupal用に設定する。
まるまるコピーして、nginxの構成情報を置き換える。
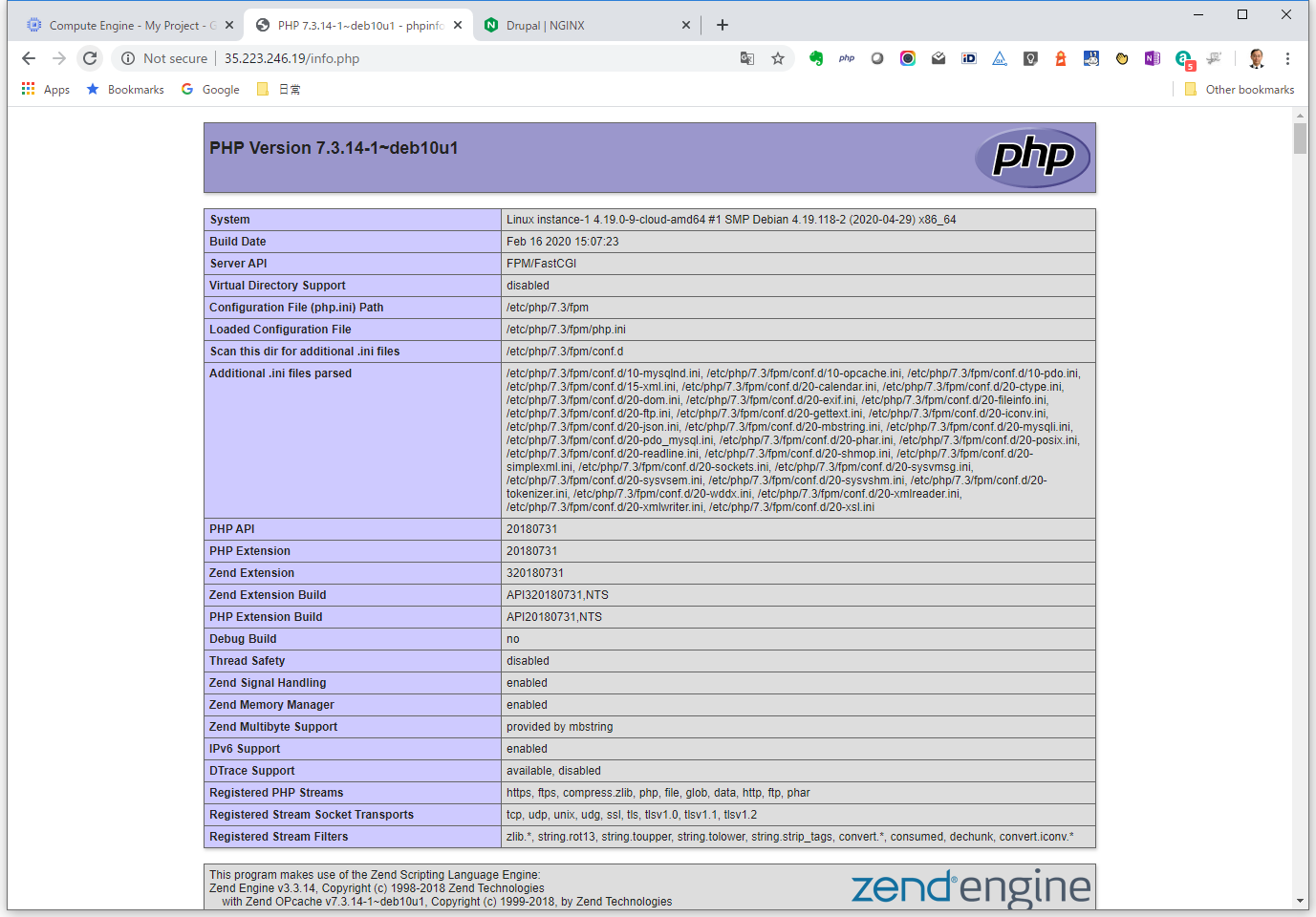
phpの確認用のinfo.phpを/var/www/htmlの下に作って確認する。
なぜか失敗する。実は、コピペした構成情報がphp7.0用だったので、/etc/nginx/sites-available/defaultを再び修正して、7.0を7.3に書き換えると、php.infoが表示可能になる。
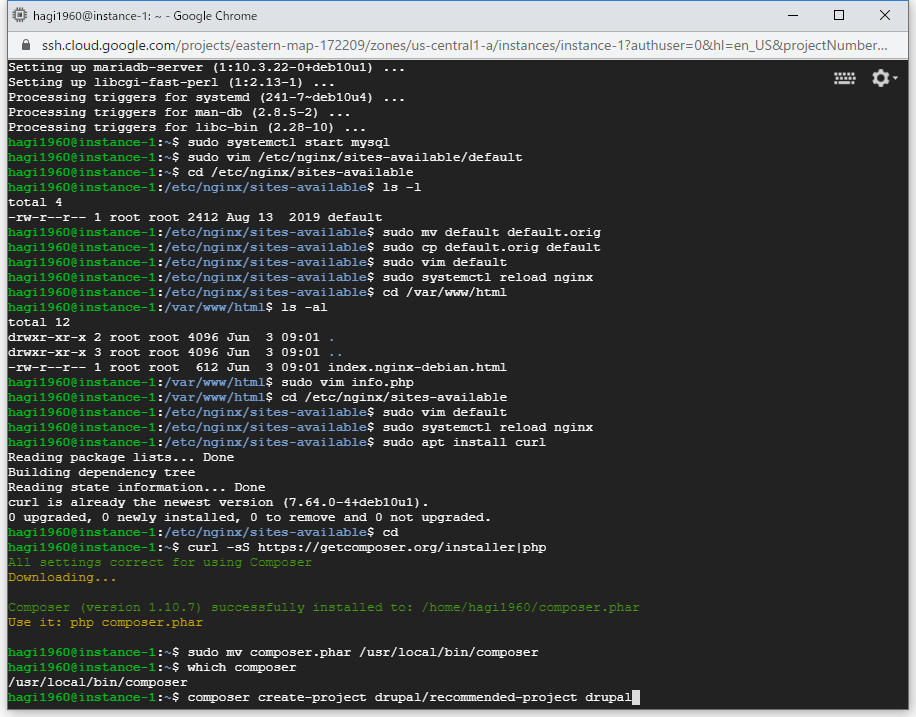
php環境が無事動作したので、次にcomposerを導入する。

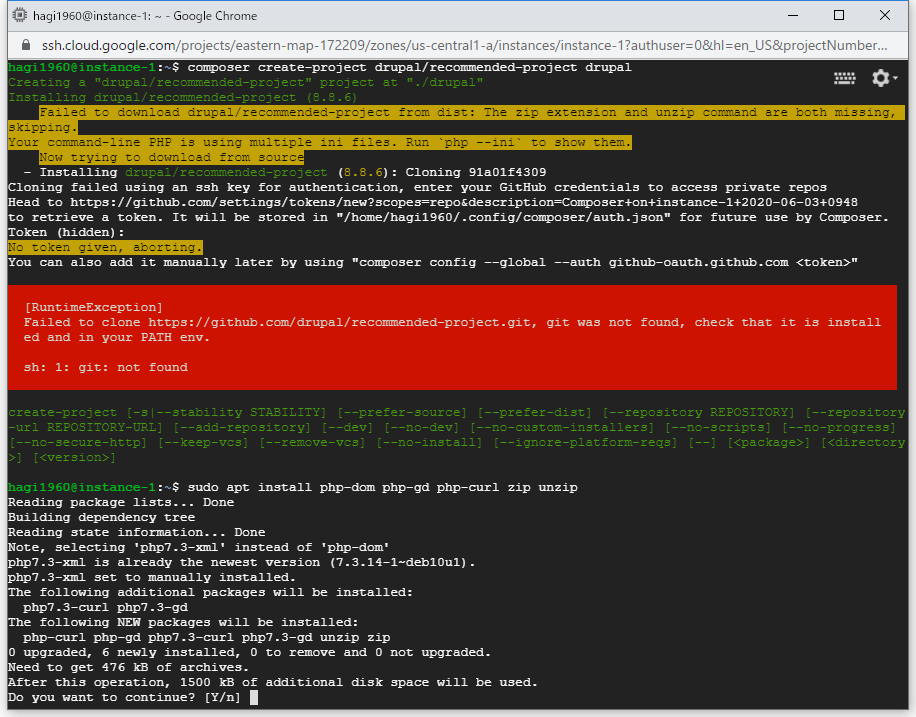
curlをインストールして、ホームディレクトリで、composerのインストーラーを落としてきて、php処理を行えば、composerコマンドが生成される。これを/usr/local/bin/composerに置くことで、composerが使えるようになる。いよいよcomposerを用いて、drupalのプロジェクトを作成する。
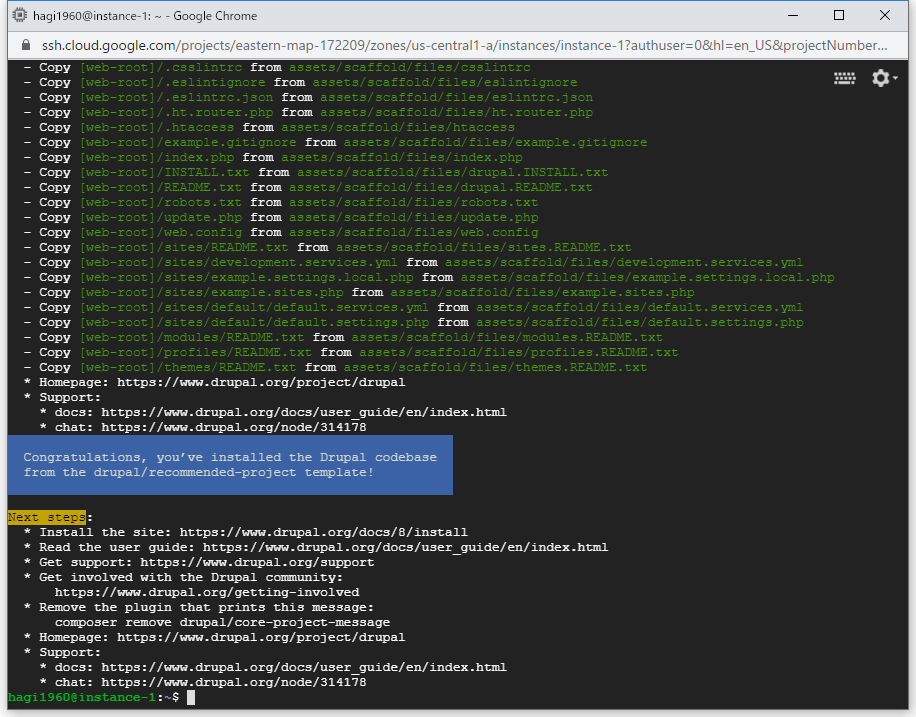
不足していたパッケージを加えて再実行すると、無事drupalのインストールに成功した。
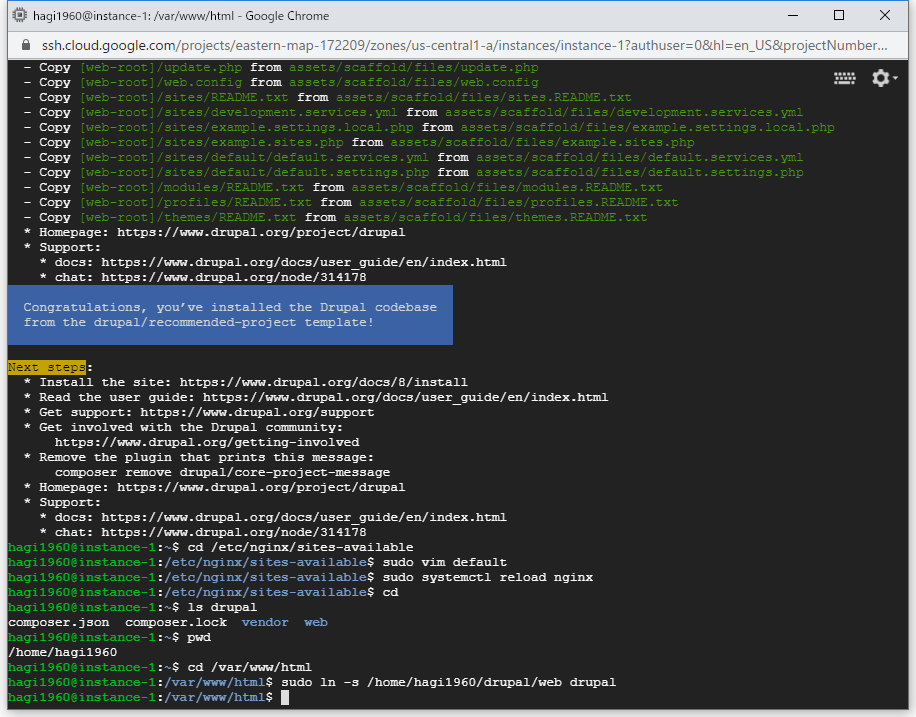
最後にもう一度/etc/nginx/sites-available/defaultを触って、rootを/var/www/html/drupalに変更して、/var/www/html/drupalが生成されたプロジェクトのwebを指すように設定して、もう一度、サイトにアクセスする。DNS設定から時間が経過して有効になっていると考え、今度はgcp.hagihara.tokyoでアクセスしてみる。
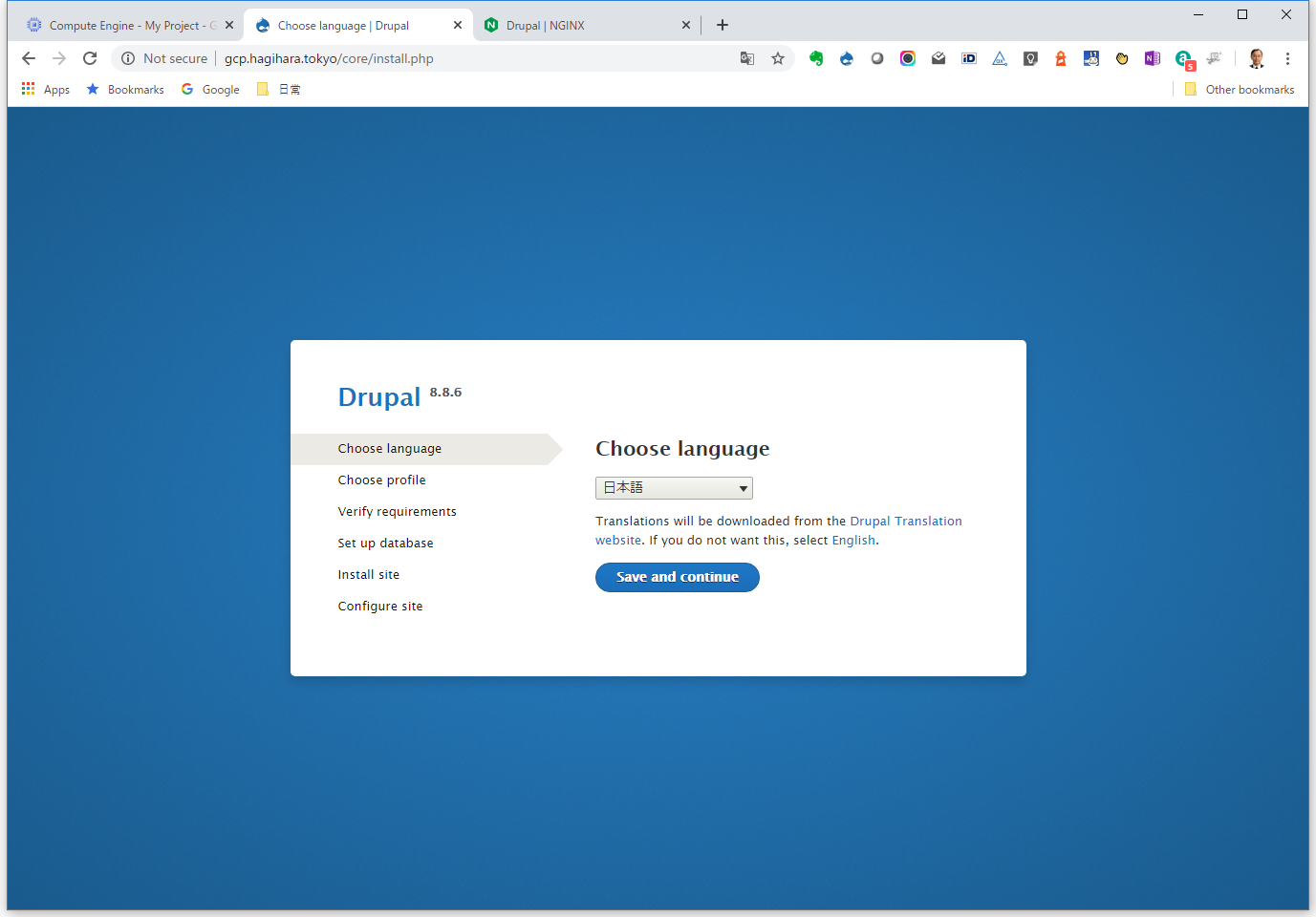
無事、Drupalのセットアップ画面が出た。ここまで来てしまえば、もうゴールは見えてきているが、この先に進む前に、いくつか、細かい設定をやっておかないといけない。
必ずやっておくべきなのは、以下の項目である。
- php.iniを書き換えてDrupalに適切な構成に変える
- mysqlの設定を書き換えてDrupalに適切な構成に変える
- composerを動作させるためにswapの設定を行う
- mysqlのDrupal用のユーザーを追加し、権限を設定する
- Drupal用のデータベースをmysql上に作成する
- Drupalのプロジェクトディレクトリの一部で権限設定を行う
これらについては、次回に紹介したい。(続く)