DrupalのViewsのフォーマット機能にD10からCoreにResponsive Gridが追加された。従来のGridは横に何枚並べるかを指定する方式で、例えば4と指定した場合、横幅の狭いディスプレイで表示すると縮めて4つ並べようとしてしまう。PCや幅広のタブレットで見る分には困らないのだが、iPhone miniなどで見ると美しくない。
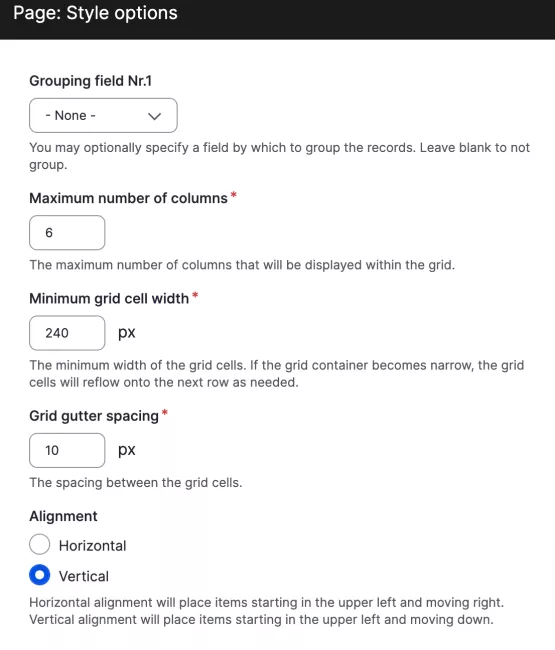
新たに追加されたResponsive Gridの設定画面を見ると以下のようになる。
この設定例だと最大6枚横に並べられ、最小の横幅が240pxで間隔が10pxだから、横幅1,000pxなら4枚、2,000pxなら最大の6枚になる。並べ方は、Horizontalだと
1 2 3
4 5 6
という感じでVerticalだと
1 3 5
2 4 6
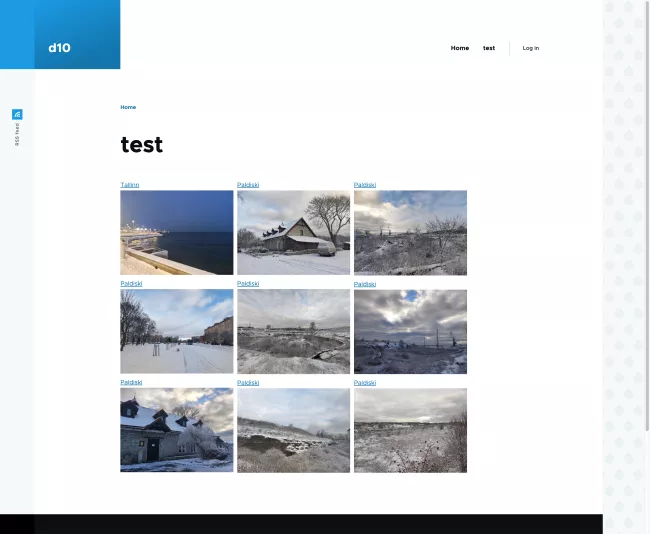
になる。標準ThemeのOliveroだとコンテナの最大幅が固定されているので、画面が広くても3枚しか表示できない。
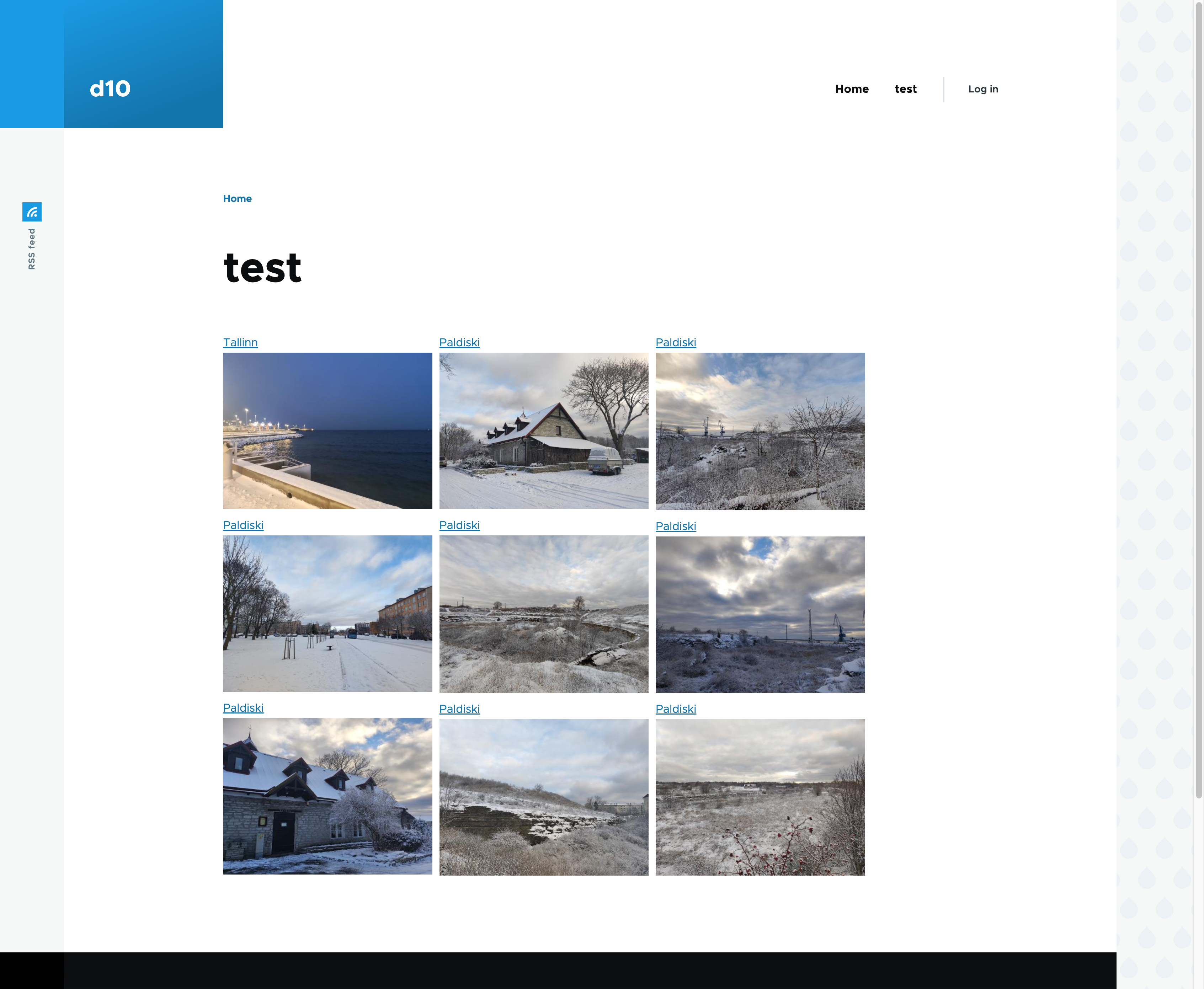
とは言え、横幅を詰めれば予期したとおりに動いてくれる。
動画ファイル
Gridで3枚設定だと、以下のような動きになる。
動画ファイル
この差は大きい。D10では細かい改善が少しずつ進んでいて、完成度が上がっているのがわかる。
ちなみにBootstrap5 Themeだと、Fluidコンテナ設定ができるので、ブラウザ幅いっぱいで表示できるが、Responsive Grid Vertical設定だとちょっと期待に外れる動きになってしまった。
動画ファイル
Holizontalだと問題は出ない。割当のアルゴリズムの問題だろうが、ちょっと残念。