Webformでalgoliaを利用してlocationを拾ってみた続編。Google Apps Scriptに挑戦中に続いてDrupalのWebformで緯度経度が取れないか、あらためて挑戦してみた。
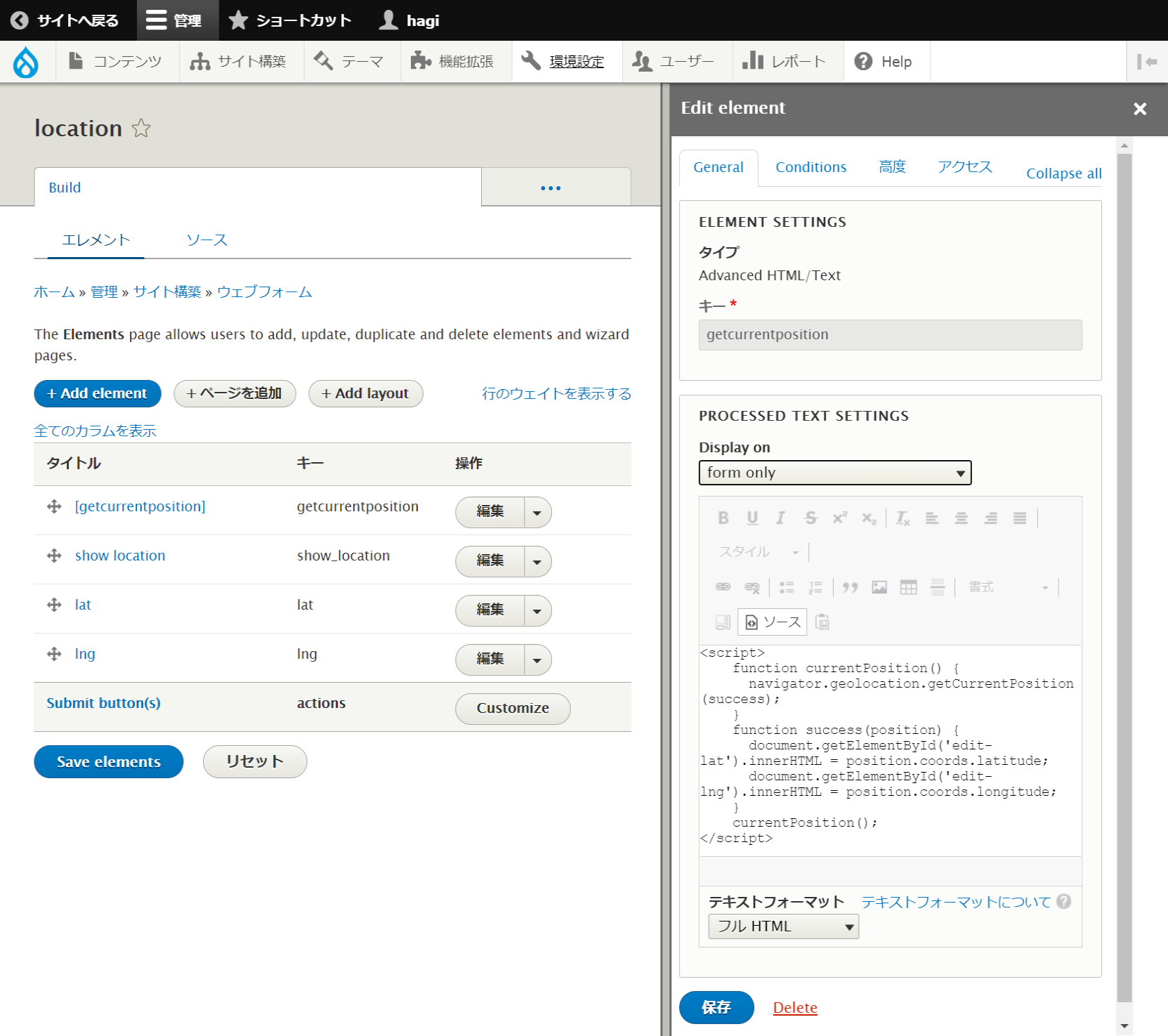
キーとなるのは、Webformの項目設定。
<script>
function currentPosition() {
navigator.geolocation.getCurrentPosition(success);
}
function success(position) {
document.getElementById('edit-lat').innerHTML = position.coords.latitude;
document.getElementById('edit-lng').innerHTML = position.coords.longitude;
}
currentPosition();
</script>
のdocument.getElementById('edit-lat').innerHTMLがポイント。本当はユーザーの現在地 | Web | Google Developersにあるようにエラーハンドリングも書くべきだが、とりあえず省略。
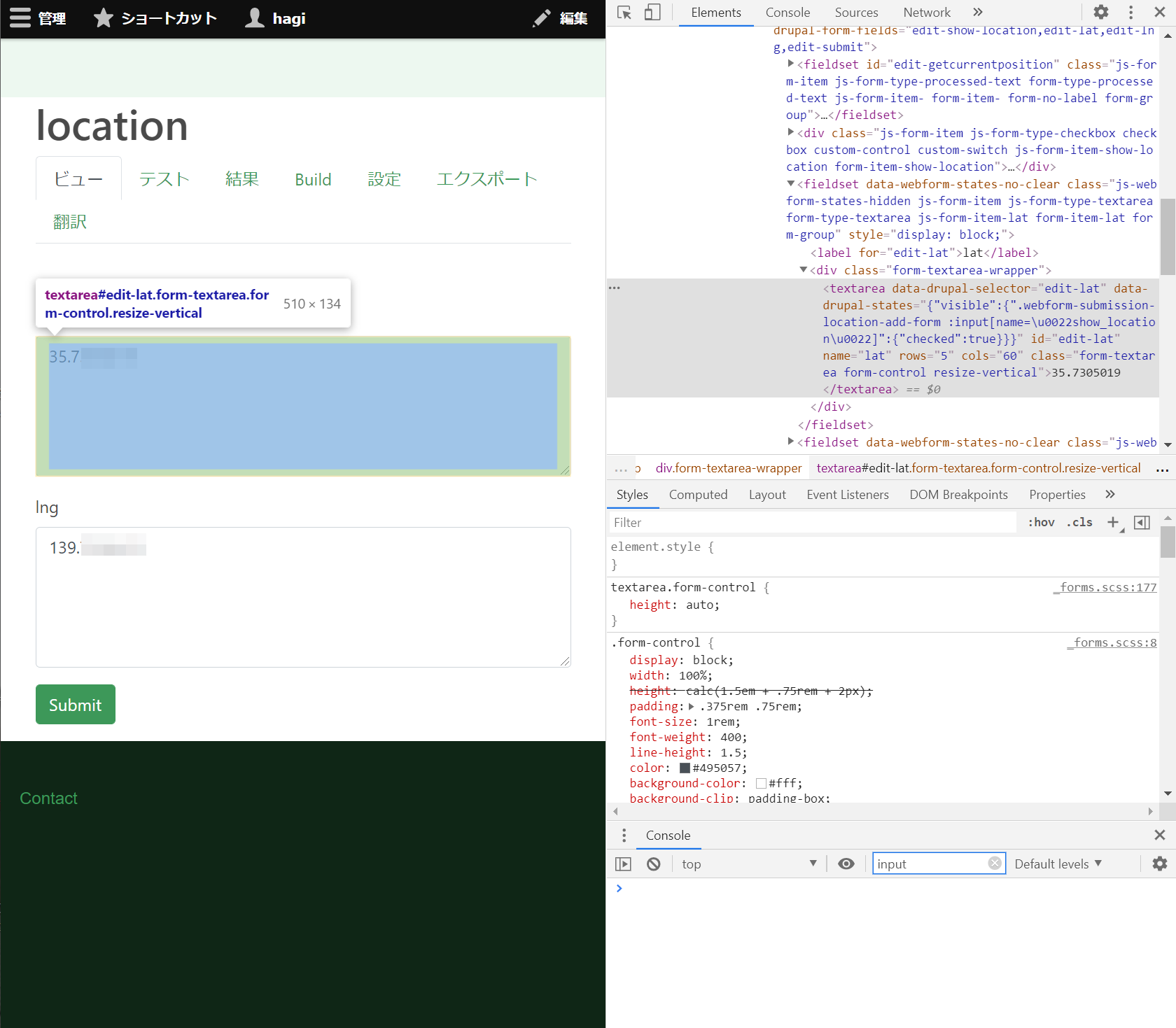
Webformのテキストエリアはid='edit-なんちゃら'なので、上記のコードの下線部のように値を設定すればよい。

これで、無事緯度経度を取得できるWebformを実装できた。