Drupalでデフォルトで準備されているArticleというコンテンツタイプは、画像(image)というフィールドがある。これはずっと前からあるものだ。一方で、その直線的な後継ではない概念にmediaがある。画像だけではなく、音声、動画も統一的に扱うことができるなかなか野心的なものだ。
野心的なだけに、扱いも難しい。Media module(コア)を有効にすると、サイト構築の管理メニューにメディアタイプという項目が出てくるようになる。

実験のためにanother imageを作っているが、音声、PDF等ドキュメント、画像、リモートVideo、ローカルVideoが最初から定義されている。このimageは従来の画像(image)とほぼ同等のものである。ただ、タイプごとに表示設定が可能になる。

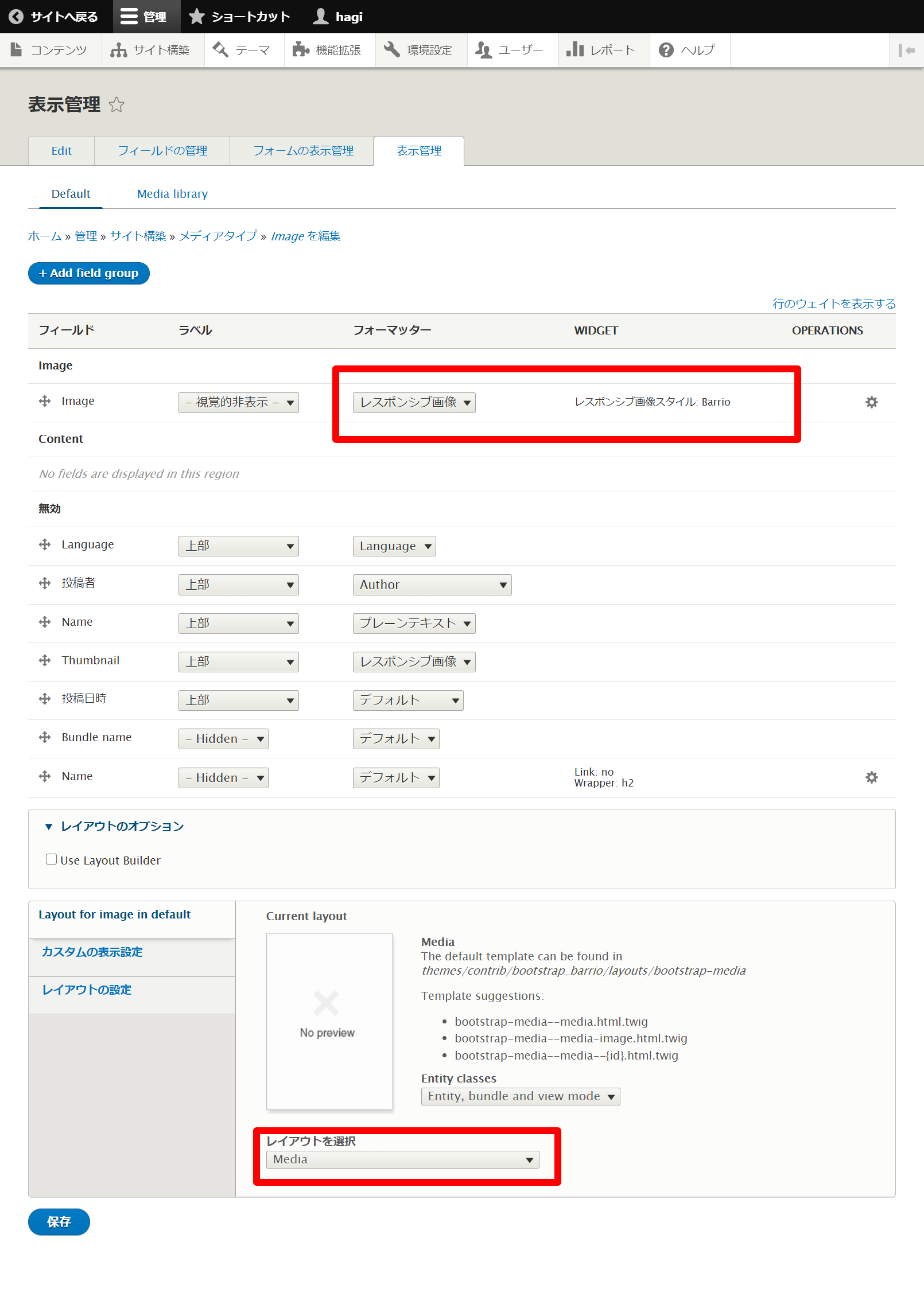
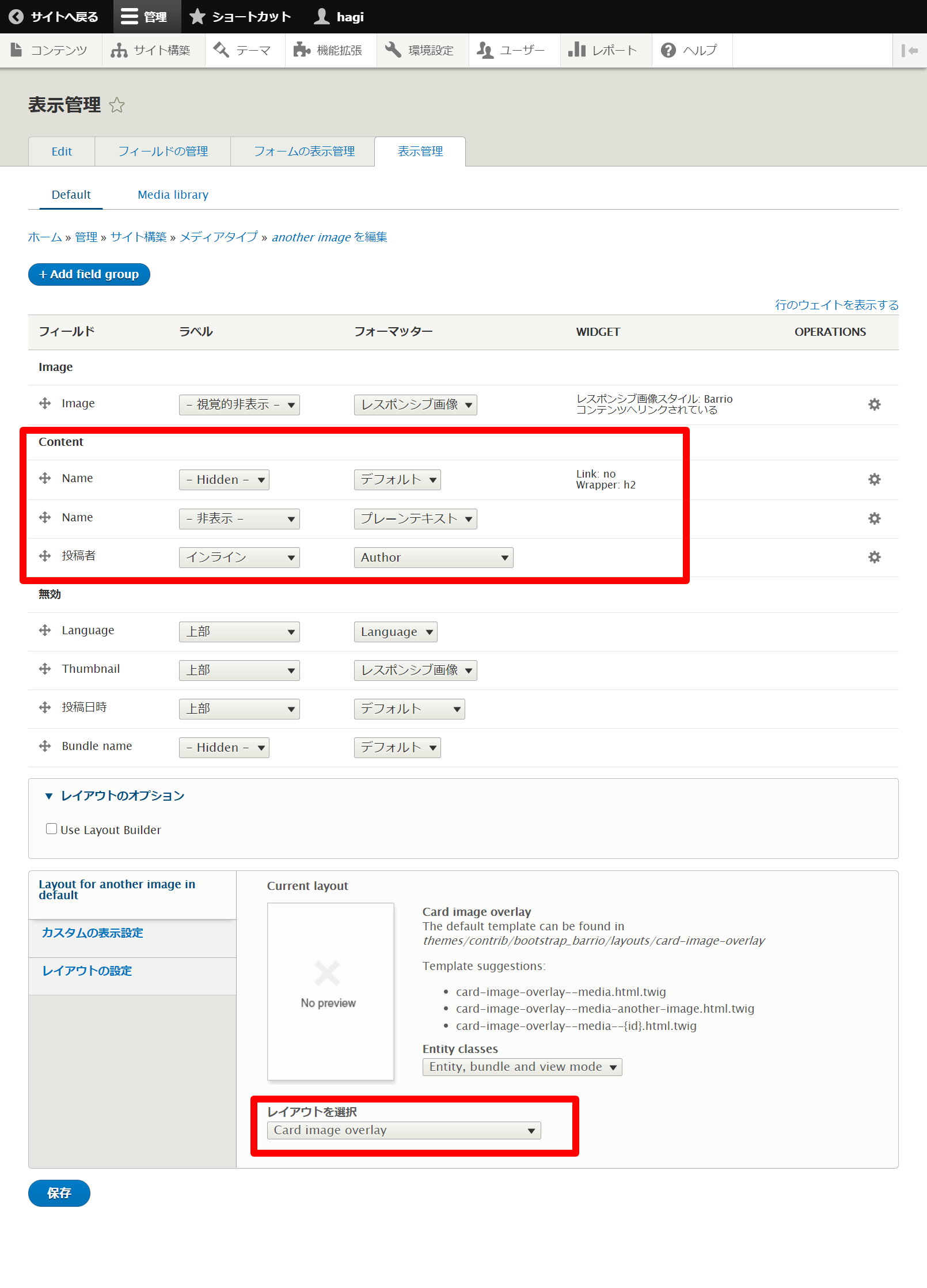
ポイントは、フォーマッターとレイアウトだ。従来の画像と同様にpictureタグがつくので、自然とレスポンシブになるが、それ以外でも様々な設定が可能になる。Barrioの場合は、レイアウトはとりあえずMediaで良いが、このレイアウトは2カラムで、画像以外の名称や投稿者情報を掲載することも可能になる。実験的に作成したanother imageタイプでは、BarrioのCard image overlayを利用してみた。

この設定で、あるメディアentityを見ると以下のようになる。

タイトルと執筆者フィールドが画像の上に表示されている。another imageでメディアを登録すれば、あとは何も考えなくてもoverlayが利用可能になる。動画も扱えるし、とても便利だが、どうしてもcssに触れざるを得ない。ついに見栄えに触れ始めてしまったので、当分はいろいろやってみて勘を養って、同時に理論的な背景を追求していくことになる。新しいことを学ぶのは楽しい。